Scalable Selenium Grid with Docker Compose
Selenium Grid with Docker Compose
In this tutorial, you will learn how to create a Scalable Selenium Grid with the Docker Compose tool. Consider the scenario of testing with multiple containers, such as cross-browser testing on multiple browsers.
The earlier approach outlined below would be tedious and involve more effort and time.
Selenium Grid Setup with Docker containers.
The above approach would be fine when working with one or two containers. The approach followed would be tedious to work with multiple containers and run all the steps from the command line. In this post, we will learn an efficient approach to set Scalable Selenium Grid.
Environment
- Docker Compose/Docker containers
- Ubuntu Linux
What is Docker Compose?
To know more about the Docker Compose Tool:
docker-compose.yml
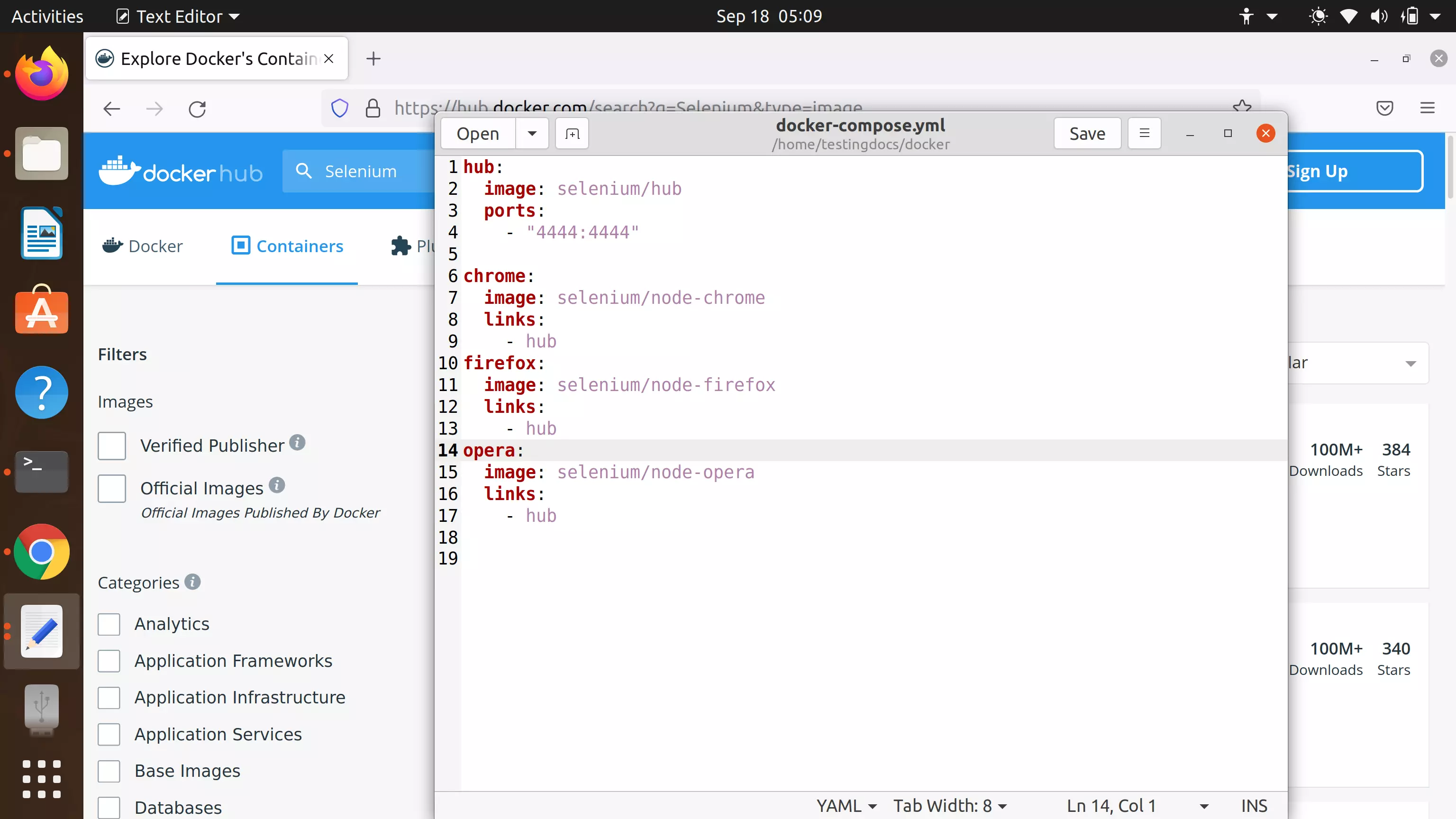
Choose a suitable working directory and create the docker-compose.yml file with Selenium Grid configuration. The file is just a configuration file with hub and node image names and other configurations. We will define the hub and node configuration in the docker-compose.yml file.
Sample file contents
hub: image: selenium/hub ports: - "4444:4444" chrome: image: selenium/node-chrome links: - hub firefox: image: selenium/node-firefox links: - hub opera: image: selenium/node-opera links: - hub
—

Selenium Grid with Docker Compose
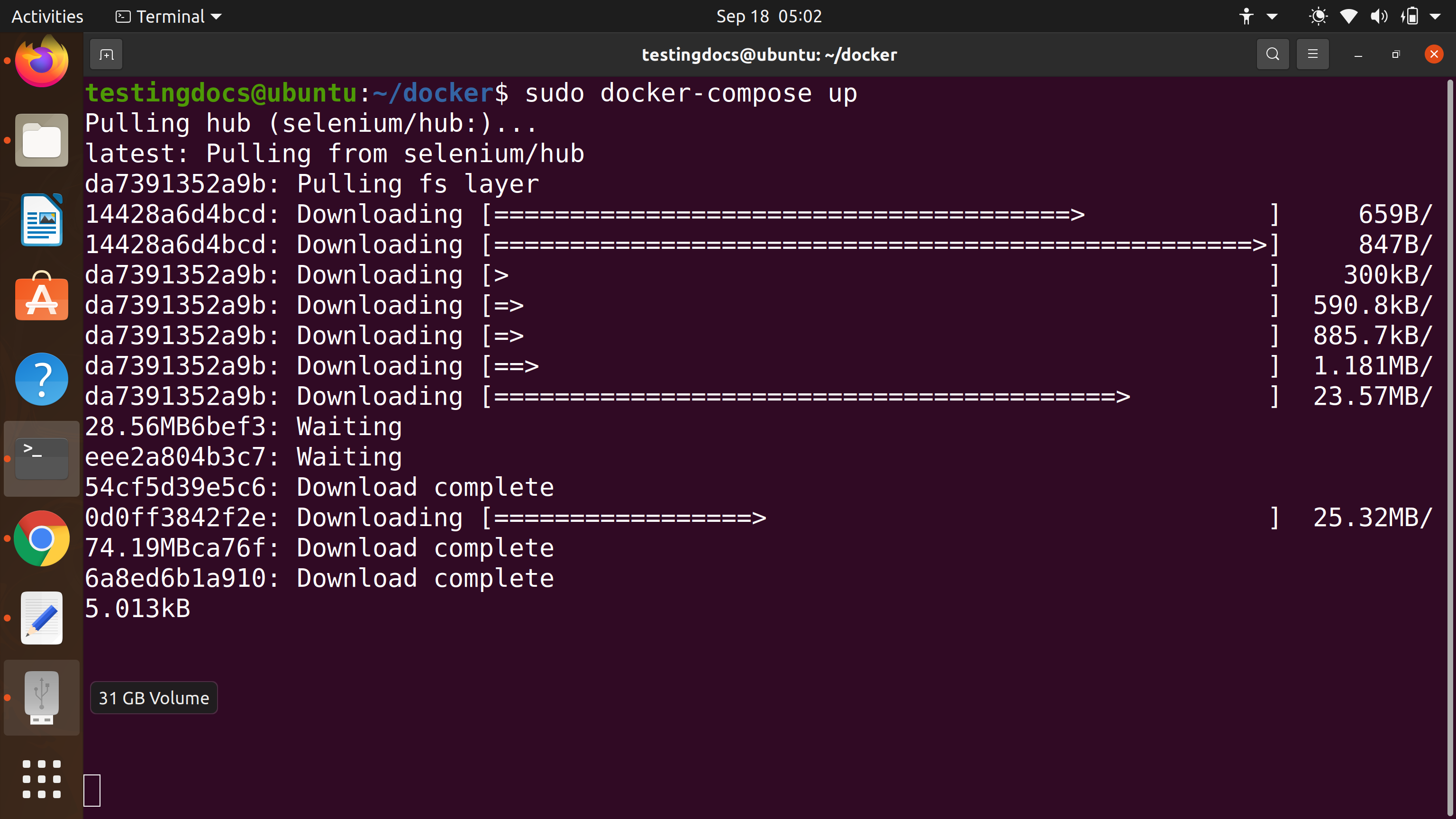
Spin the Selenium Grid with a single command. Change the working directory to the path where you created the Docker configuration file. Issue the following command to start the Grid. This command shows all the progress.
$ sudo docker-compose up

Docker Compose with nohup
Spin the Selenium Grid the Docker compose with nohup command. This will make the grid immune to signals and runs the grid in the background.
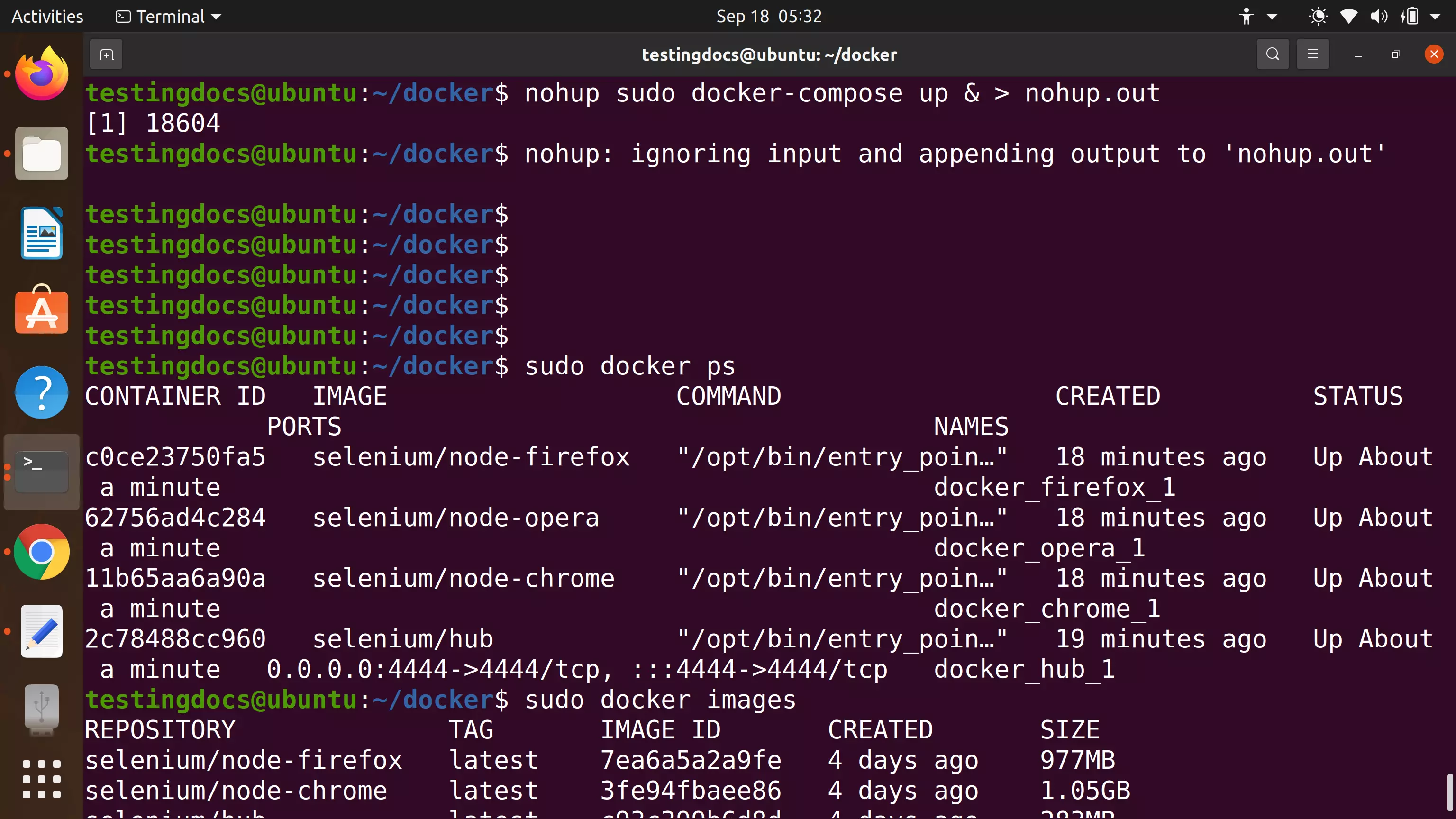
$ nohup sudo docker-compose up & > nohup.out
OR in detached mode using the -d option
$ sudo docker-compose up -d

To know more about the nohup command:
Verification
To check the containers and images, we can use the following commands:
$ sudo docker images
$ sudo docker ps
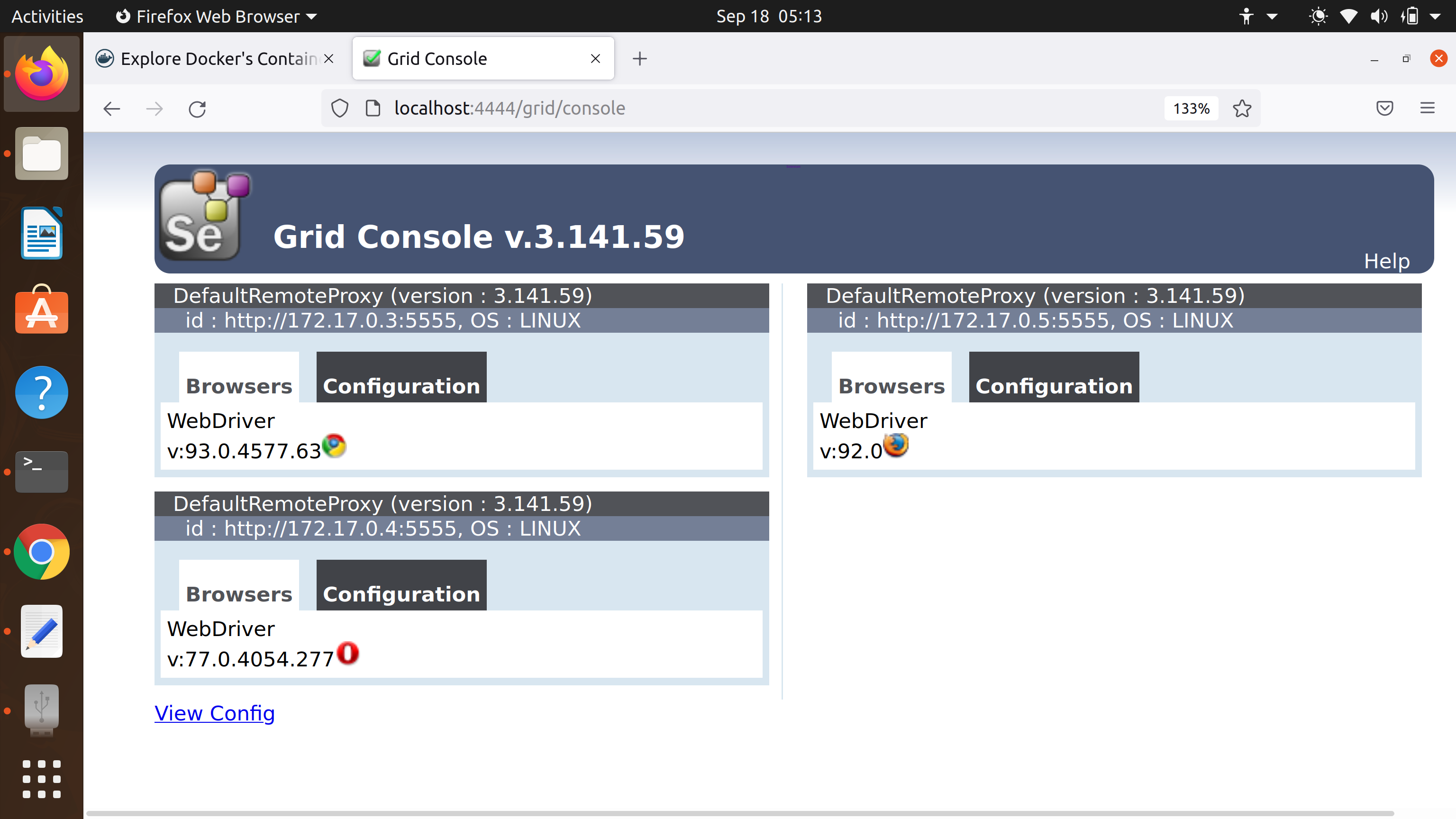
Grid Console
Check the Selenium grid console for the registered node’s information.

Scale up
Scaling the grid is easy with Docker Compose. For example, we want to scale the Firefox nodes to 5
Issue the following command to scale the grid.
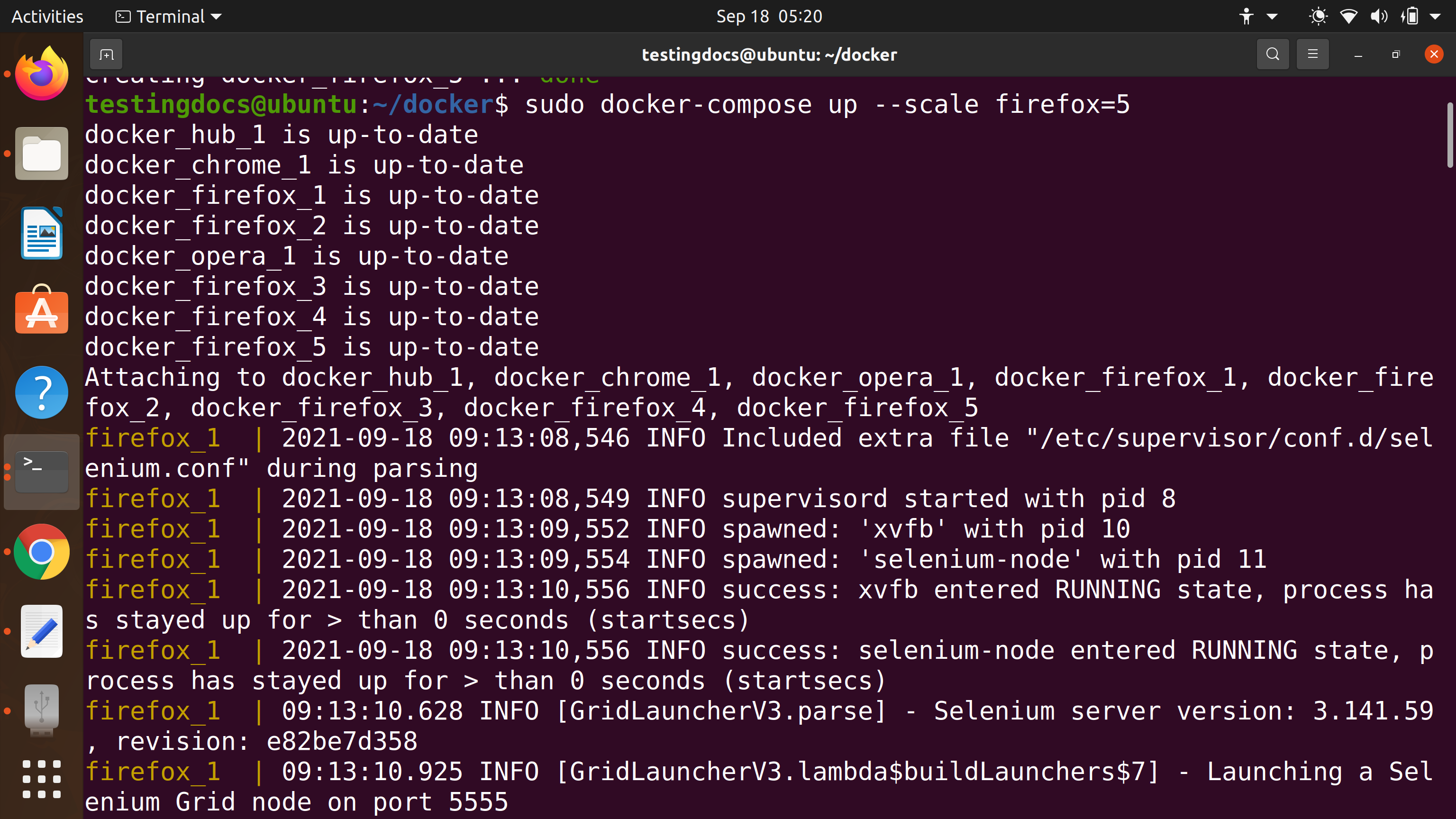
$ sudo docker-compose up –scale firefox=5

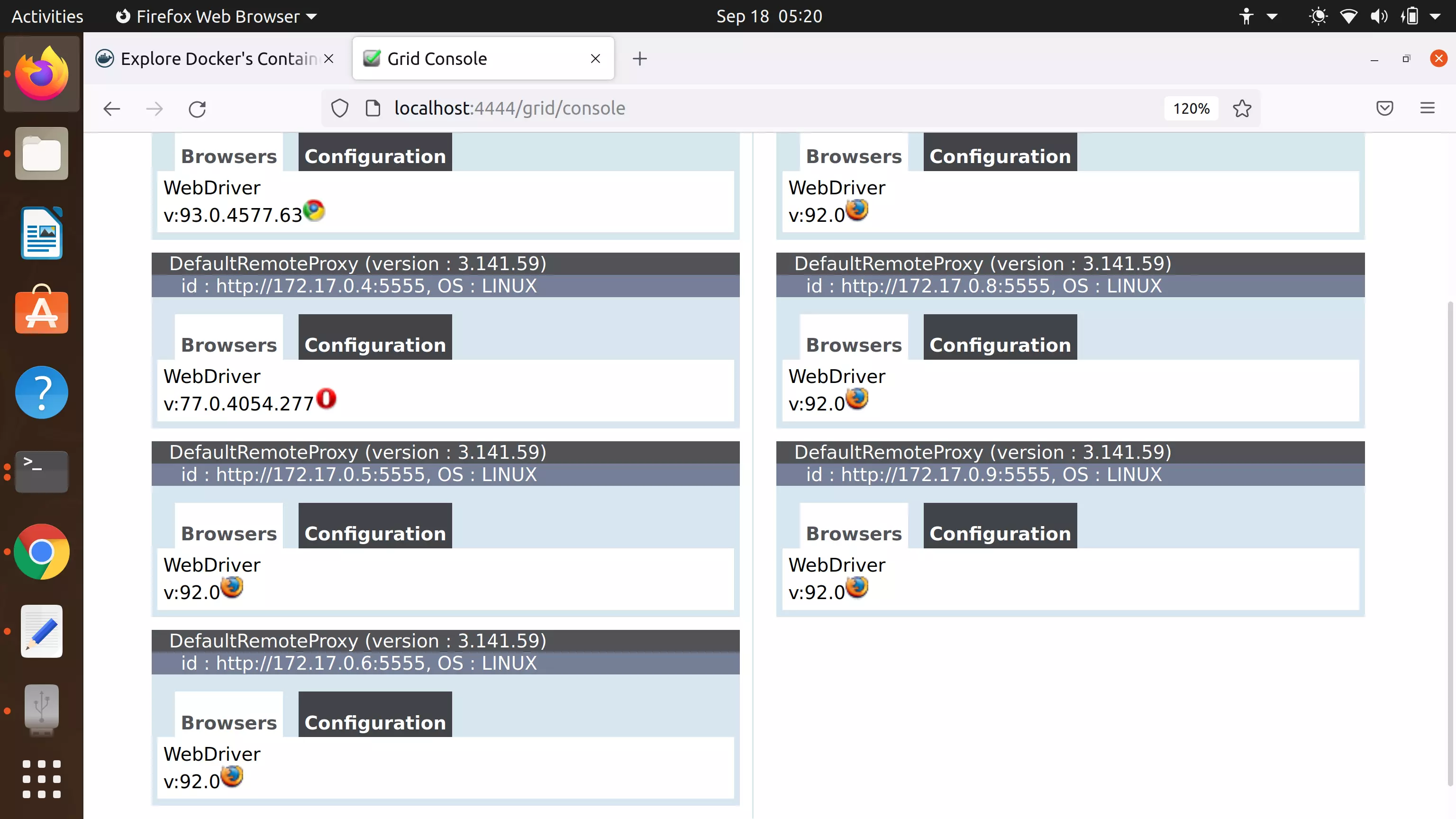
Check the Grid console

Notice how the grid got scaled with just one command. We can run distributed Selenium tests, parallel tests and check the Docker logs.
Stop Grid
To stop the Selenium grid we can run a simple command.
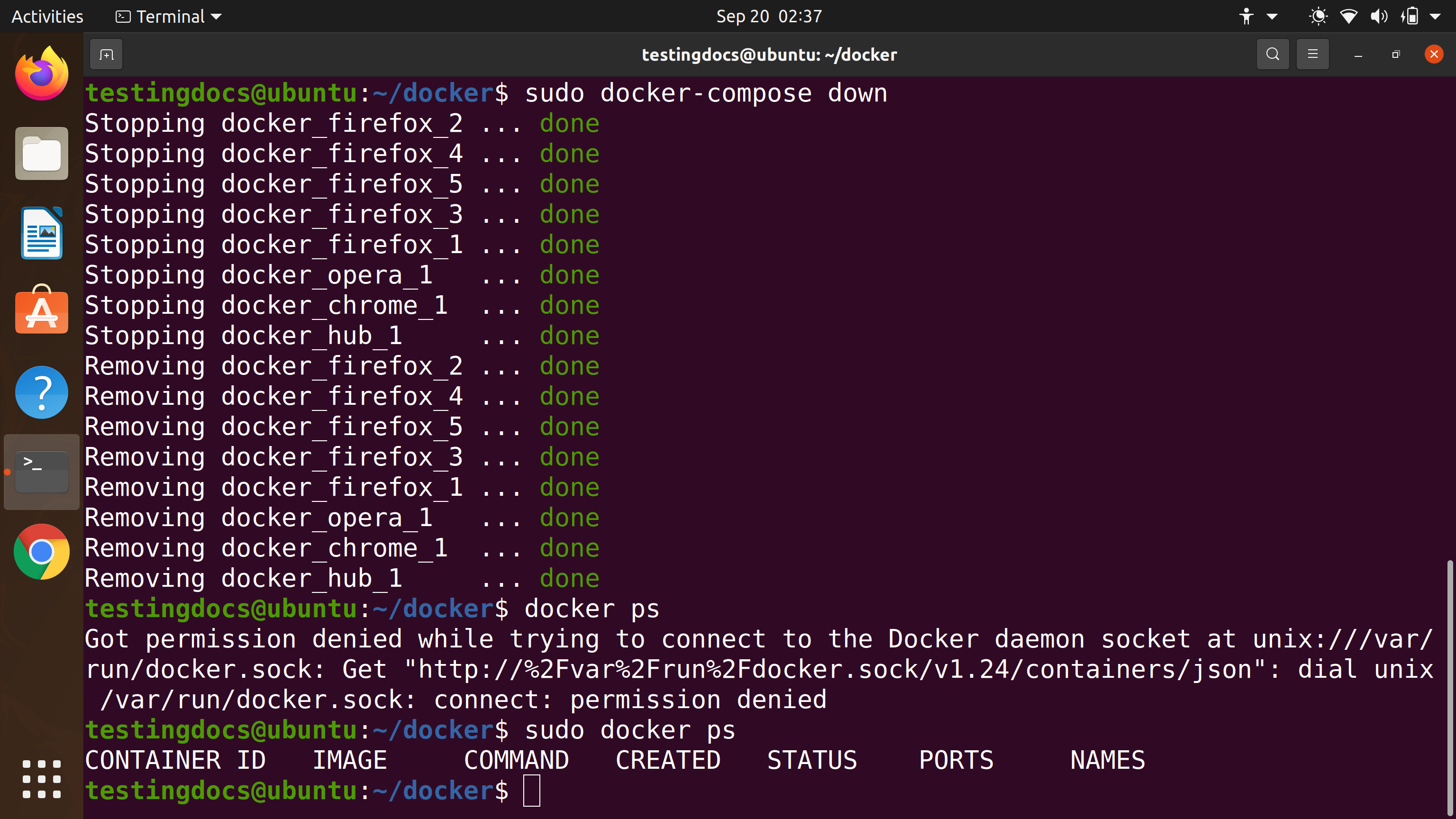
$ sudo docker-compose down

This command stops all the containers that are configured with the compose file.
That’s it. We can easily work with multiple containers with less effort and less time setting up the grid. We can easily scale and ramp up the nodes as per the testing needs.


