Test Cases for Registration Page
Overview
In this tutorial, we will be exploring the process of creating manual test cases for a registration page. Please note that the test cases provided in this tutorial are not exhaustive, as the main goal is to teach you how to write your own test cases.
What is a Registration Page?
New users can register for the system using the registration page. A new user can sign up and register for the service by entering some details on the page.
- Username
- Name
- Email address
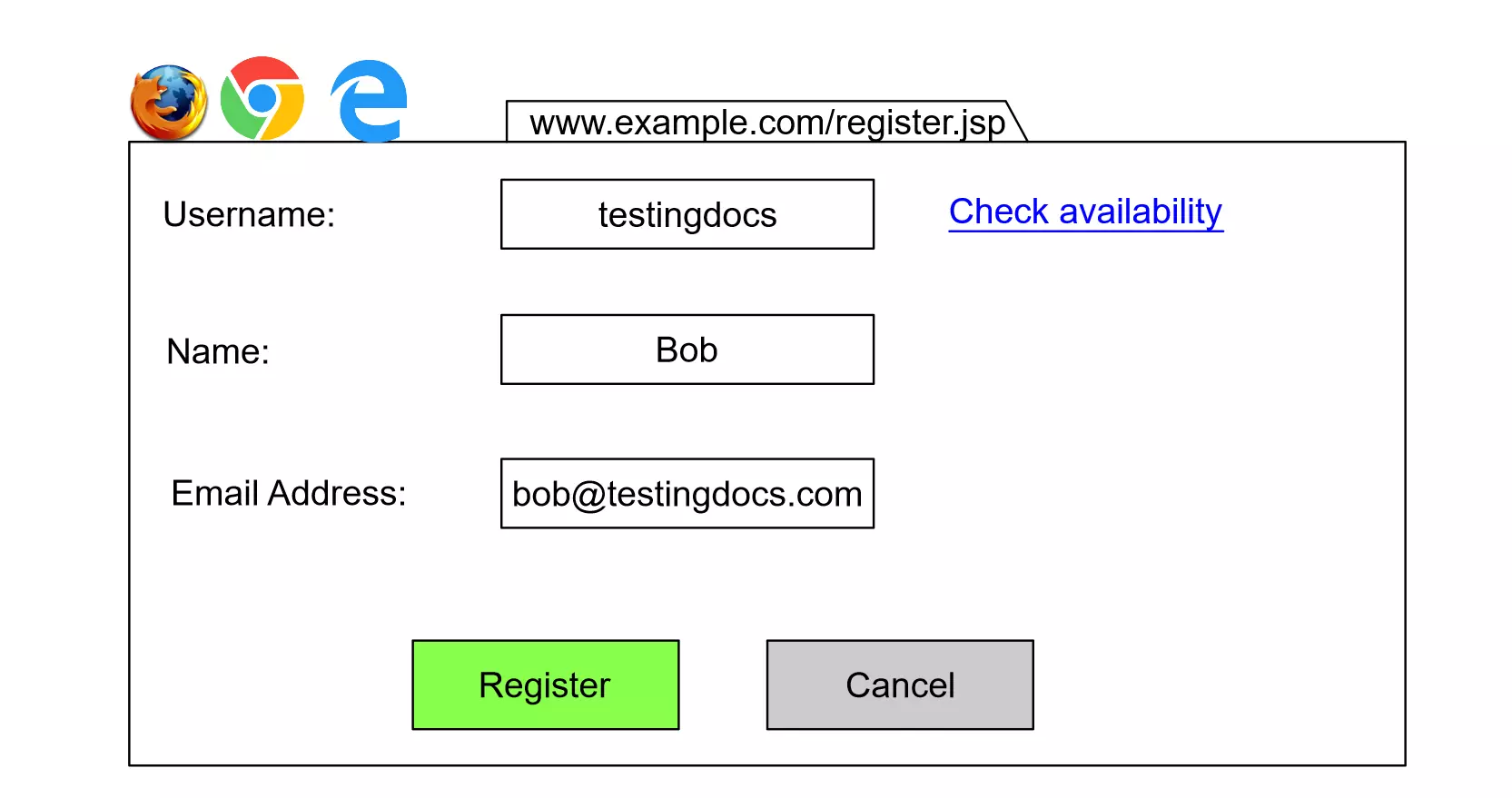
Screenshot of sample registration page.

The system then sends a verification mail to the user with a link. The user must verify the email address by clicking the email link. The user is then allowed to set a password and confirm the password. The new user would be verified in the system and can log in.

Sample Registration Page URL for this example:
https://www.example.com/register.jsp
Users
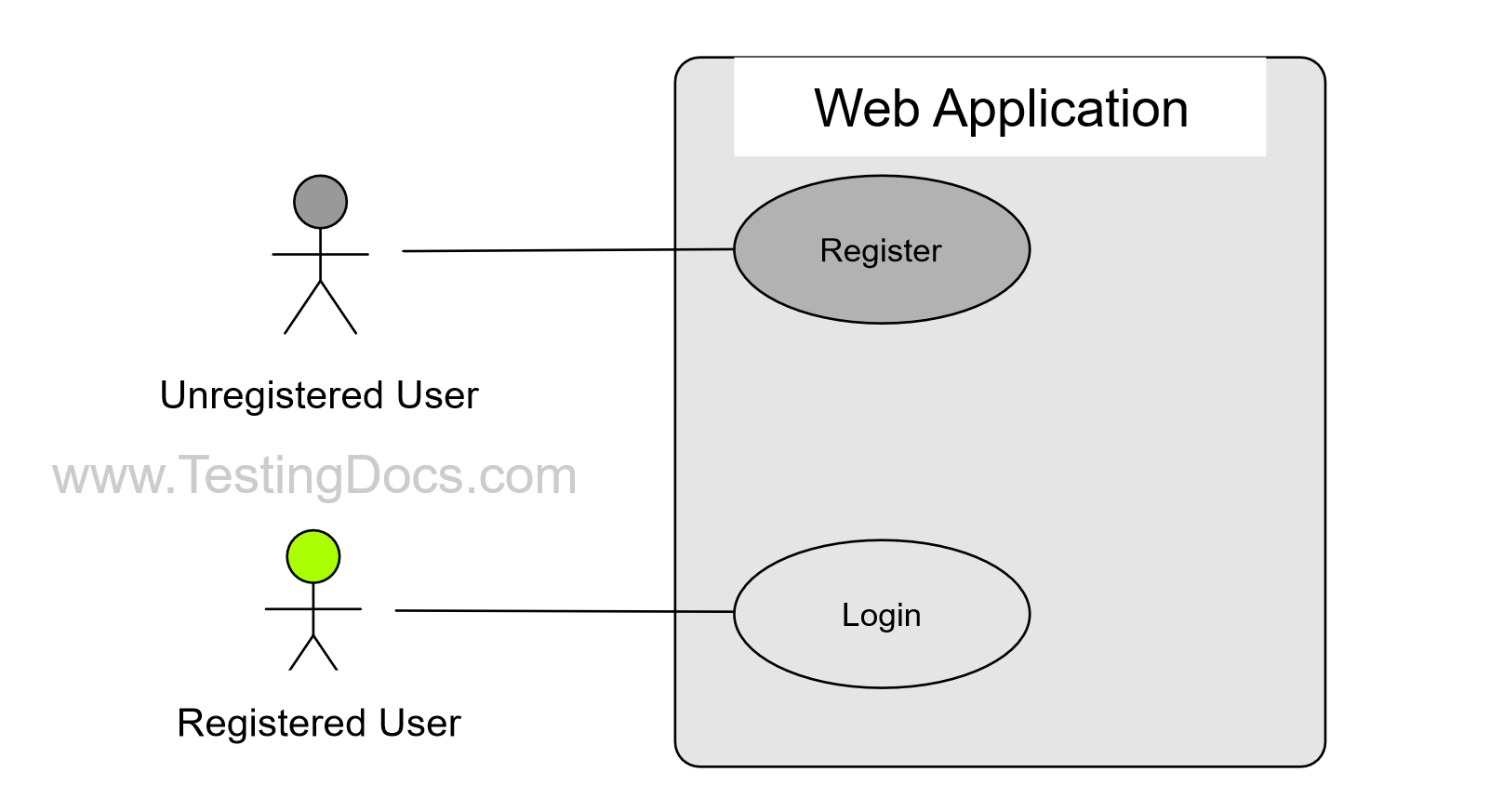
Types of users visiting the registration website page are as follows:
- New/Unregistered Users
- Registered Users/Returning users

New user
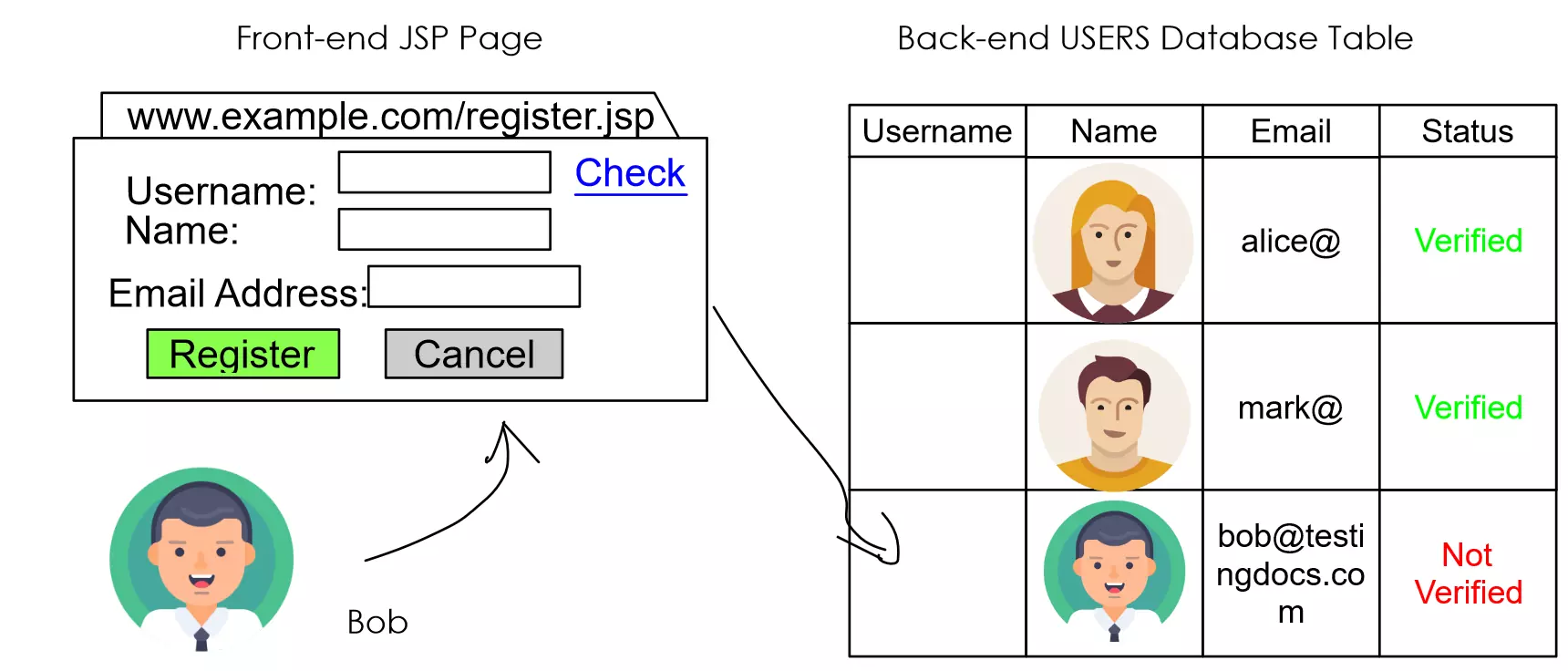
Bob is a new user. Bob is registering for the system or the web application. Alice and Mark are already registered users. They have verified their email addresses and created the passwords for the application.
Registered User
Alice and Mark are called returning users. They use the Login page to authenticate and log into the system.
USERS is the back-end database table that stores the information of the users. A partial table schema is shown in the picture.
Functional Test Cases
Form Validations
| Test Case Name | Test Case Steps | Test Data | Expected Result | Actual Result |
| Verify Form field validations. |
Preconditions App Server running, Web App Deployed. Steps
|
|
Verify that each form field is validated for invalid entries.
Validation of empty values, email address validation, etc.
|
Register Test Case
| Test Case Name | Test Case Steps | Test Data | Expected Result | Actual Result |
| Verify Register New User. |
Preconditions App Server running, Web App Deployed. Steps
|
Sample Data:
testingdocs Bob bob@testingdocs.com
|
Verify that a Welcome message is displayed to the user.
Verify that the verification email is sent to the user. A database record is inserted in the USERS table with the new user details. |
GUI Test Cases
Web elements Responsive Test Case
| Test Case Name | Test Case Steps | Test Data | Expected Result | Actual Result |
| Verify Page Responsiveness. |
Preconditions App Server running, Web App Deployed. Steps
|
|
Verify that all web GUI elements on the page are displayed properly. The fields should auto-adjust to the screen size.
The page should be responsive to small/large screen sizes. |
Security Test Cases
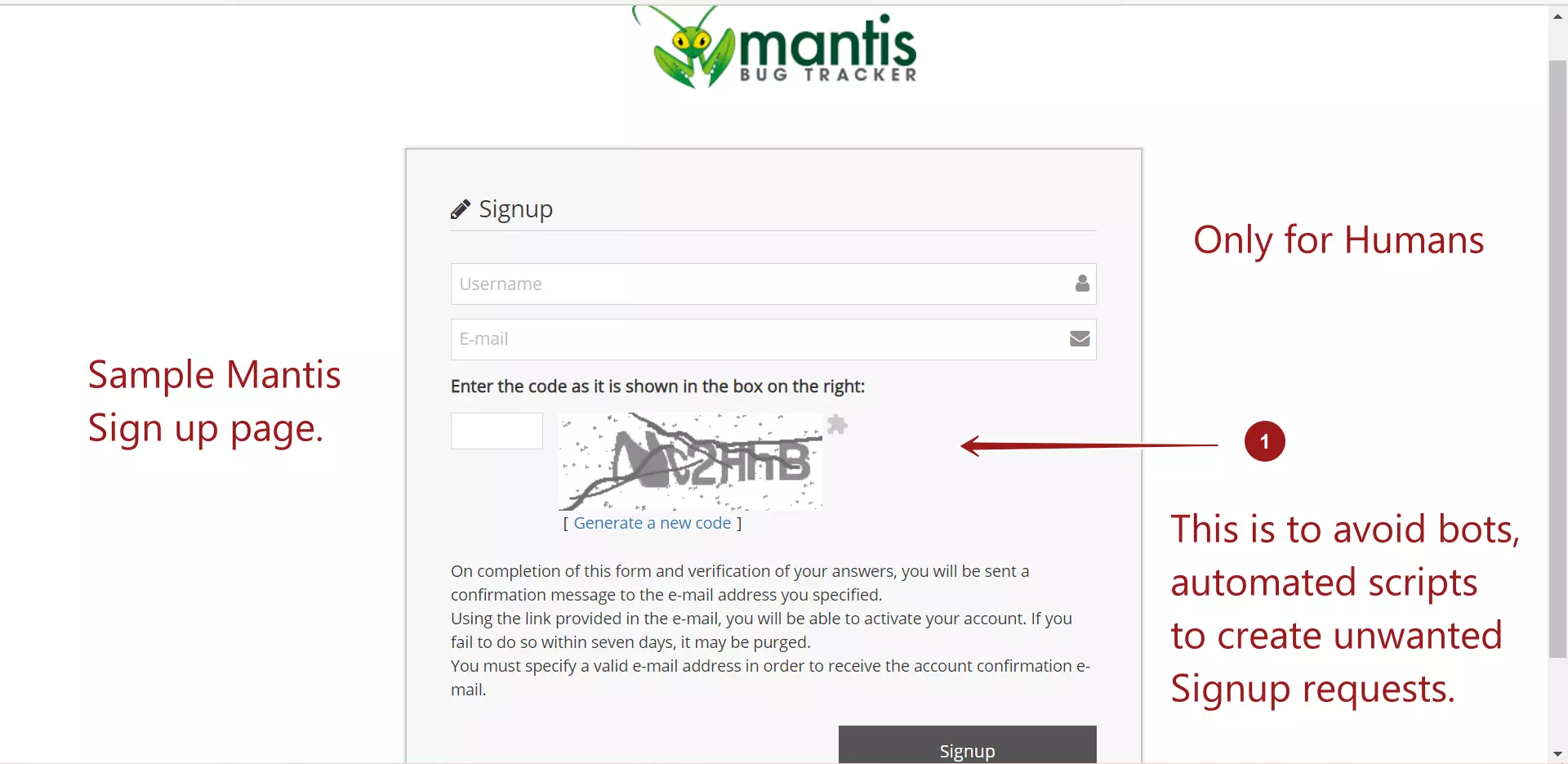
The mock-up above has security vulnerabilities. An automated bot or script can create multiple Signup requests to craft a DoS attack. ( Denial of Service). The page should block such kinds of requests and allow only humans to register or sign up.
Test Case: Simulate bots or automated scripts to create such requests.

Load Test Cases
Sample 1K User Load
| Test Case Name | Test Case Steps | Test Data | Expected Result | Actual Result |
| Verify Page load Time under 1k user load. |
Preconditions App Server running, Web App Deployed. Steps
|
1000 Virtual Users.
|
Verify that the mean page load time < SLA.
Monitor the server resources(CPU, Memory, Network and other resources). Verify Nagios Monitoring alerts. |
Related:
Login Page Test cases