How to write a Simple JavaScript Function
Introduction
In this post, we will learn how to write a simple JavaScript function on a webpage. Let us design a simple webpage that accepts three numbers as input from the user.
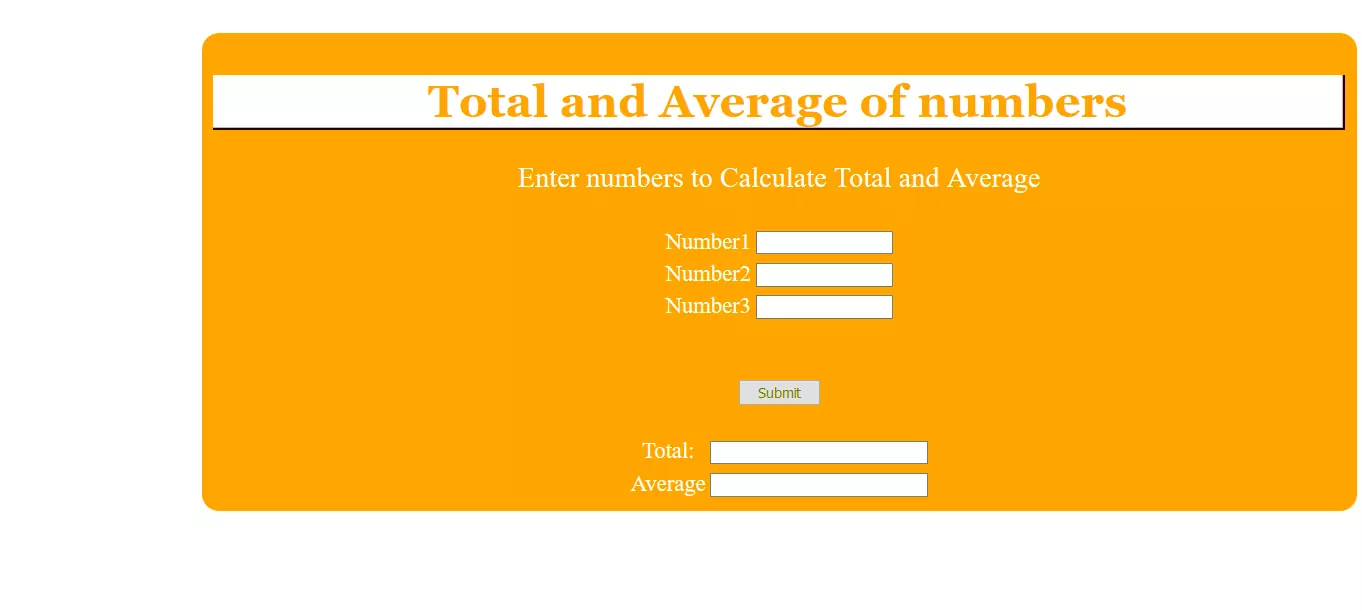
Simple Webpage
Create a simple webpage to accept three numbers. Open a text file and add the HTML code and save it with the .html extension.
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <body> <div id="header"> <h1>Total and Average of numbers</h1> <p class=para> Enter numbers to Calculate Total and Average</p> <div style="margin: auto; width: 70%;"> <form> <table> <tr><td>Number1</td><td><input type="text" id="number1" value="" size = "10" /> </td></tr> <tr><td>Number2</td><td><input type="text" id="number2" value="" size = "10" /> </td></tr> <tr><td>Number3</td><td><input type="text" id="number3" value="" size = "10" /> </td></tr> </table> <br><br> <input type="button" value="Submit" onclick=" myJSFunction(); "/> <br><br> <table> <tr><td>Total:</td><td><input type="text" id="total" value="" readonly /></td> </tr <tr><td>Average</td><td><input type="text" id="average" value="" readonly /> </td></tr> </table> </form> </div> </div> </body> </html>
Note that myJSFunction(); is the JS function we will develop and embed in the webpage. The function will be executed when the user clicks on the submit button.

Simple JavaScript Function
Now our task is to develop the JavaScript function and add it to the website. We can add the JS function and embed it within the <script> </script> tags as shown below:
<script>
/*JavaScript Code*/
var numbers = Array();
/*This function is called from HTML
* onclick of the submit button
*/
function myJSFunction(){
var total = getTotal();
document.getElementById('total').value = total;
var average = total/numbers.length;
document.getElementById('average').value=average;
}
/*Function to read values */
function readNumbers() {
var input = document.getElementsByTagName('input');
for (var i = 0; i < 3; i++) {
if (input[i].getAttribute('type') == 'text') {
numbers[i] = input[i].value;
}
}
}
/* This function calculates the total*/
function getTotal(){
var total = 0;
var average =0;
readNumbers();
/* Loop and find the total */
for( var i = 0; i < numbers.length; i++ ){
total += parseInt(numbers[i]);
}
return total;
}
</script>
Styling the webpage
Additionally, we can style the webpage with colors, text font you want, etc.
<style>
body {
width: 70%;
margin: auto;
}
input {
color: olive;
font-size: 60%;
padding: 2px 15px 2px 15px;
text-align: right;
}
button {
margin: 40px;
font-size: 80%;
}
label {
margin-left: 30px;
}
p.para {
font-size: 125%;
text-align: center;
}
#header {
margin: auto;
min-width: 1000px;
max-width: 1000px;
overflow: auto;
color: white;
padding: 10px;
margin-top: 30px;
font-size: 125%;
text-align: center;
background: orange;
border-radius: 15px;
}
h1 { background-color:#ffffff;
color:orange;
font-family: Georgia, "Times New Roman", serif;
text-align:center;
border-bottom: 3px ridge #330000;
border-right: 3px ridge #330000;
}
input[type=radio] {border: 0px; width: 15%; height: 1em;
}
table {margin: auto;
}
</style>
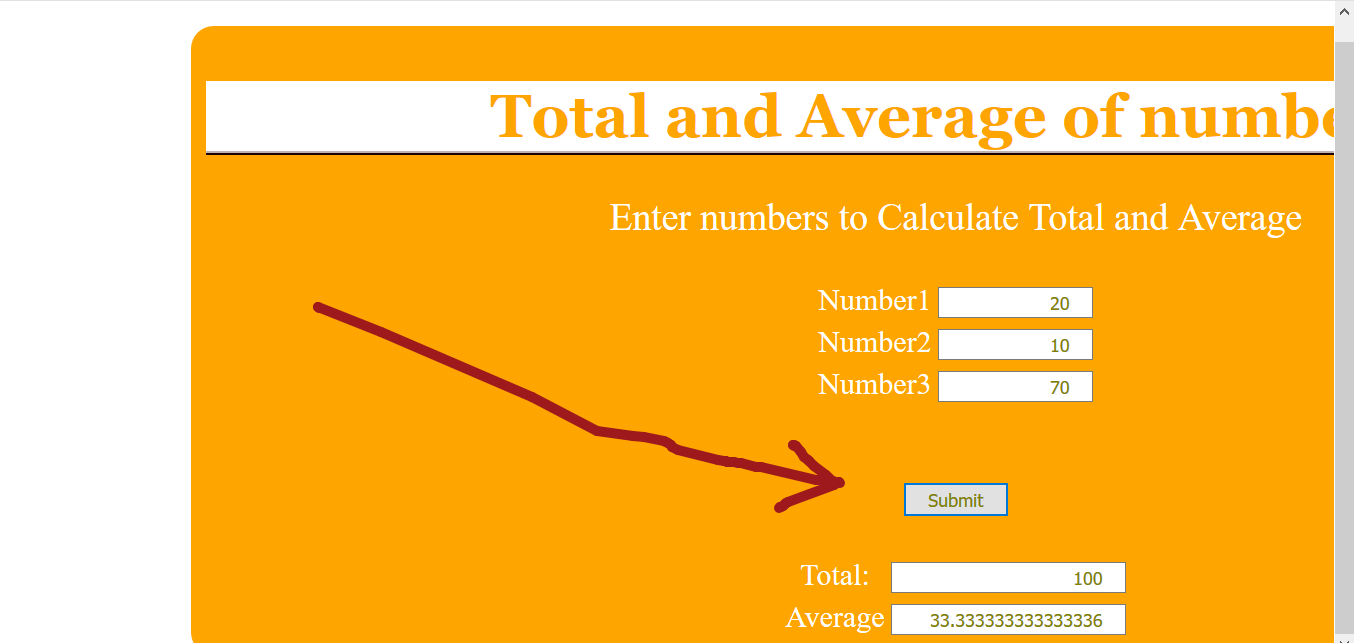
Execute the code:
Enter three numbers and click on submit button. The page calculates the total and averages of the numbers.

Complete HTML/Javascript Code
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<script>
/*JavaScript Code*/
var numbers = Array();
/*This function is called from HTML
* onclick of the submit button
*/
function myJSFunction(){
var total = getTotal();
document.getElementById('total').value = total;
var average = total/numbers.length;
document.getElementById('average').value=average;
}
/*Function to read values */
function readNumbers() {
var input = document.getElementsByTagName('input');
for (var i = 0; i < 3; i++) {
if (input[i].getAttribute('type') == 'text') {
numbers[i] = input[i].value;
}
}
}
/* This function calculates the total*/
function getTotal(){
var total = 0;
var average =0;
readNumbers();
/* Loop and find the total */
for( var i = 0; i < numbers.length; i++ ){
total += parseInt(numbers[i]);
}
return total;
}
</script>
<style>
body {
width: 70%;
margin: auto;
}
input {
color: olive;
font-size: 60%;
padding: 2px 15px 2px 15px;
text-align: right;
}
button {
margin: 40px;
font-size: 80%;
}
label {
margin-left: 30px;
}
p.para {
font-size: 125%;
text-align: center;
}
#header {
margin: auto;
min-width: 1000px;
max-width: 1000px;
overflow: auto;
color: white;
padding: 10px;
margin-top: 30px;
font-size: 125%;
text-align: center;
background: orange;
border-radius: 15px;
}
h1 { background-color:#ffffff;
color:orange;
font-family: Georgia, "Times New Roman", serif;
text-align:center;
border-bottom: 3px ridge #330000;
border-right: 3px ridge #330000;
}
input[type=radio] {border: 0px; width: 15%; height: 1em;
}
table {margin: auto;
}
</style>
<title>Sample WebPage</title>
</head>
<body>
<div id="header">
<h1>Total and Average of numbers</h1>
<p class=para> Enter numbers to Calculate Total and Average</p>
<div style="margin: auto; width: 70%;">
<form>
<table>
<tr><td>Number1</td><td><input type="text" id="number1" value="" size = "10" />
</td></tr>
<tr><td>Number2</td><td><input type="text" id="number2" value="" size = "10" />
</td></tr>
<tr><td>Number3</td><td><input type="text" id="number3" value="" size = "10" />
</td></tr>
</table>
<br><br>
<input type="button" value="Submit" onclick="
myJSFunction();
"/>
<br><br>
<table>
<tr><td>Total:</td><td><input type="text" id="total" value="" readonly />
</td></tr
<tr><td>Average</td><td><input type="text" id="average" value="" readonly />
</td></tr>
</table>
</form>
</div>
</div>
</body>
</html>
—
JavaScript Tutorials
JavaScript tutorials on this website can be found at:
https://www.testingdocs.com/javascript-tutorial/
To learn more about JavaScript, visit