JavaScript Hello World Application
Overview
JavaScript Code
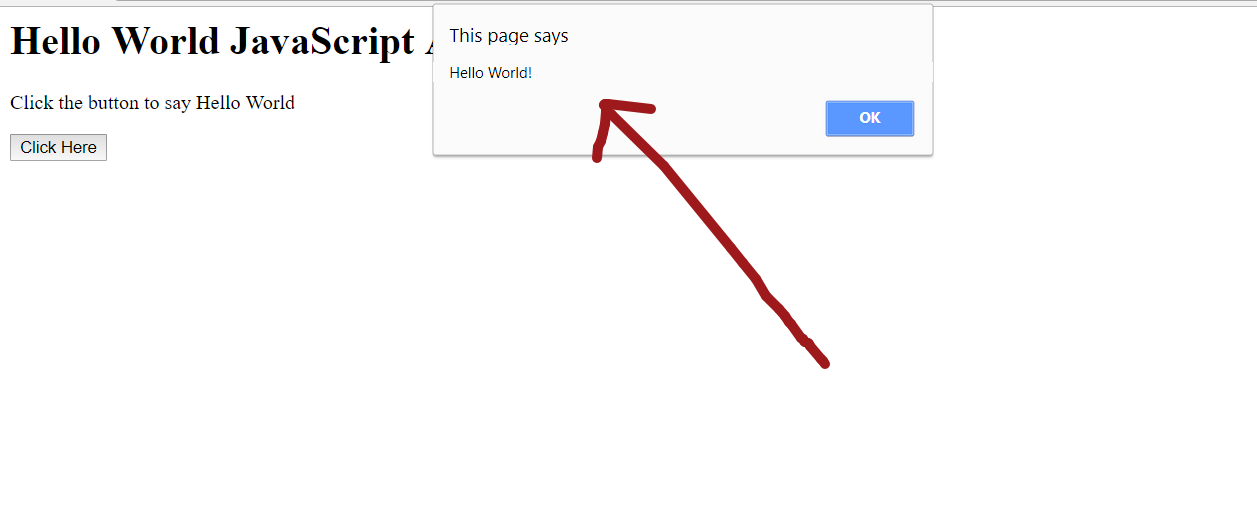
In this function, we use an alert dialog to display a message. For example, as shown below, you might use this alert function to display a Hello World message to the user with an OK button.
The alert dialog displays a message and waits until the user clicks OK.
<script>
/*JavaScript Code*/
function helloWorld(){
window.alert("Hello World!");
}
</script>
Now let us call this function from a simple HTML webpage.
HTML Code
HTML (HyperText Markup Language) is used to make web pages. A markup language is used to annotate documents so that they’re not just plain text. The markup tells a web browser how to display the text and what to do with it.
<html>
<script>
/*JavaScript Code*/
function helloWorld(){
window.alert("Hello World!");
}
</script>
<title>Sample WebPage</title>
<body>
<h1>Hello World JavaScript Application</h1>
<p> Click the button to say Hello World </p>
<form>
<input type="button" value="Click Here" onclick="helloWorld();"/>
</form>
</body>
</html>
Save the code with an HTML file extension on your computer. The function will be invoked when you click on the button “Click here.”
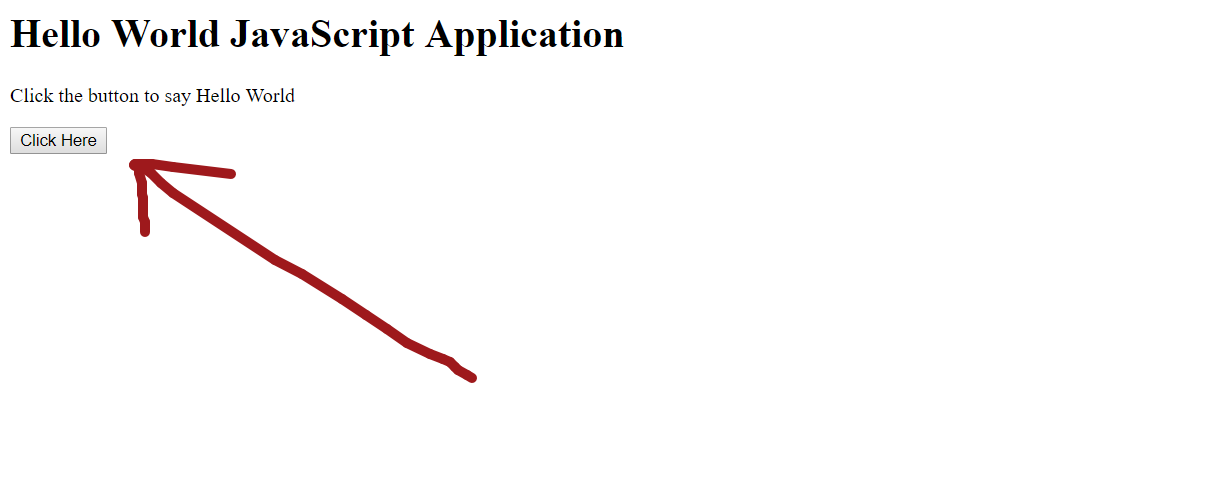
JavaScript Hello World Output
Open the webpage in a browser. For example, in the Chrome browser.

Click on the button “Click here” to execute the JS function.

The page would display a “Hello World” message with an OK button. That’s it. We have successfully created a simple JavaScript HelloWorld application.
—
JavaScript Tutorials
JavaScript tutorials on this website can be found at:
https://www.testingdocs.com/javascript-tutorial/
To learn more about JavaScript, visit