Draw.io User Interface
Overview
Let’s understand the Draw.io User Interface in this tutorial. We can use draw.io software to draw and visualize anything. It can be used to draw:
- Process Modeling
Flowcharts, ER Diagrams, Swimlane diagrams, etc. - Software Design
UML, AWS, GCP, etc - Office and Administration
Org charts, MindMaps, Floorplans
Meetings and Brainstorming, etc.

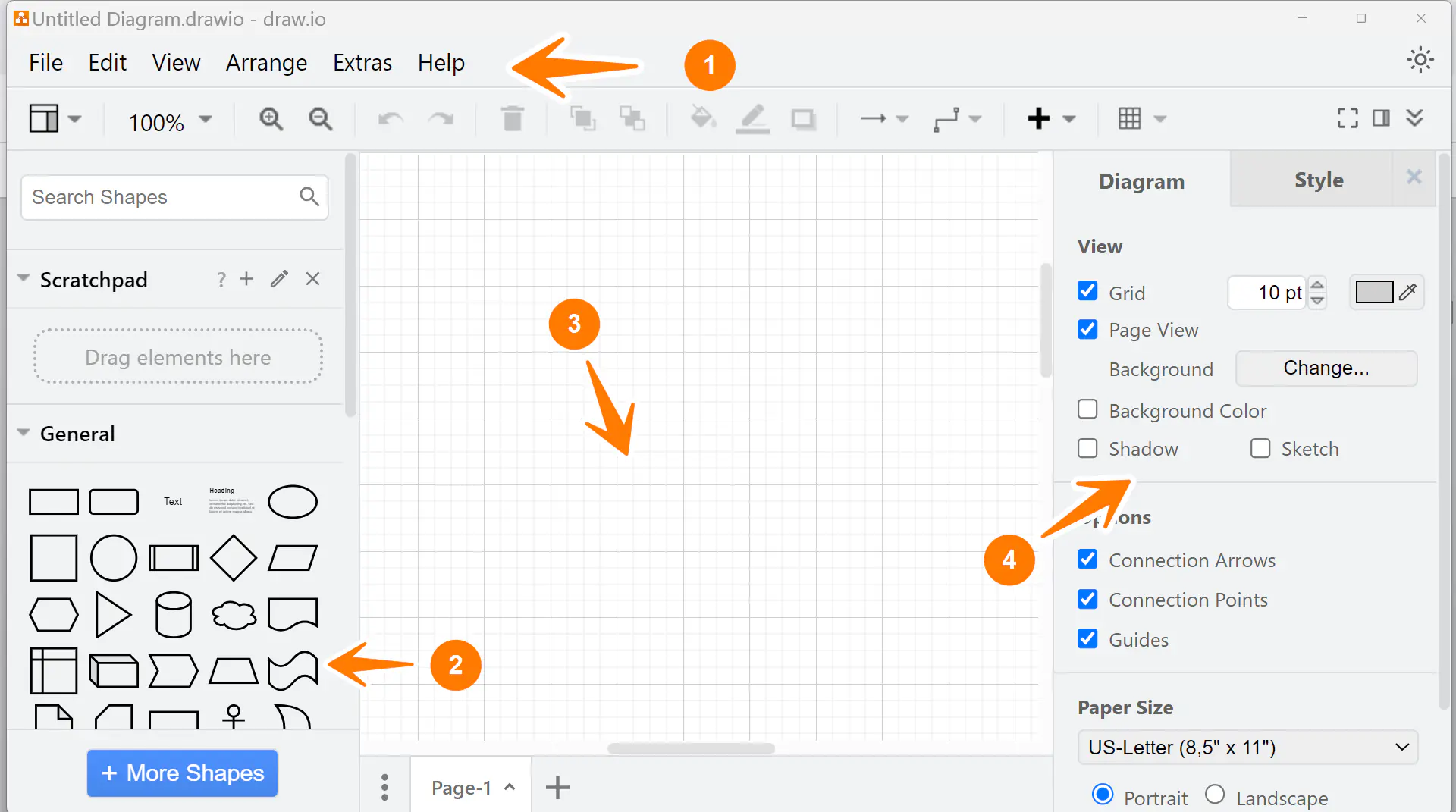
Draw.io User Interface
The main components are as follows:
- Menu Bar
- Shapes Panel
- Drawing Area ( Workspace )
- Format Panel
Menu Bar
The menu bar is at the top. The menu bar consists of the following menus:
- File
- Edit
- View
- Arrange
- Extra
- Help
For example, the File menu allows you to create, open, and save diagrams.
Shapes Panel
The Shapes panel is on the left side. It contains shapes for designing different diagrams. We can choose a shape, drag it to the drawing area, and start working on it.
Drawing Area
The drawing area is in the middle. It starts at A4 size, and Grid is enabled by default. This is where we create and design the desired diagram.
Format Panel
The Format Panel is on the right side. This menu allows us to modify the diagram properties and styles.
Draw a Flowchart
Now that we know the draw.io components let’s create a flowchart using the tool. A detailed step-by-step guide to draw a flowchart can be found below:




