HTML & CSS Validator Tools
HTML & CSS Validator Tools
In this tutorial, we will learn about HTML and CSS Validator Tools. The W3C stands for The World Wide Web. It is an international community that develops open standards for the Web and ensures the long-term growth of the Internet.
HTML Validation
HTML validation is checking the document against the language grammar, syntax and other rules. A good web document should follow the rules of the grammar and HTML language syntax. The process of checking the web document against these HTML rules is called HTML validation.
HTML Validator
The validator tool checks the HTML markup validity of Web documents like HTML, XHTML etc.
HTML Validator Tool : https://validator.w3.org/
CSS Validator
CSS(Cascading Style Sheets) Validation Service checks for CSS files and documents with style sheets for errors and warnings.
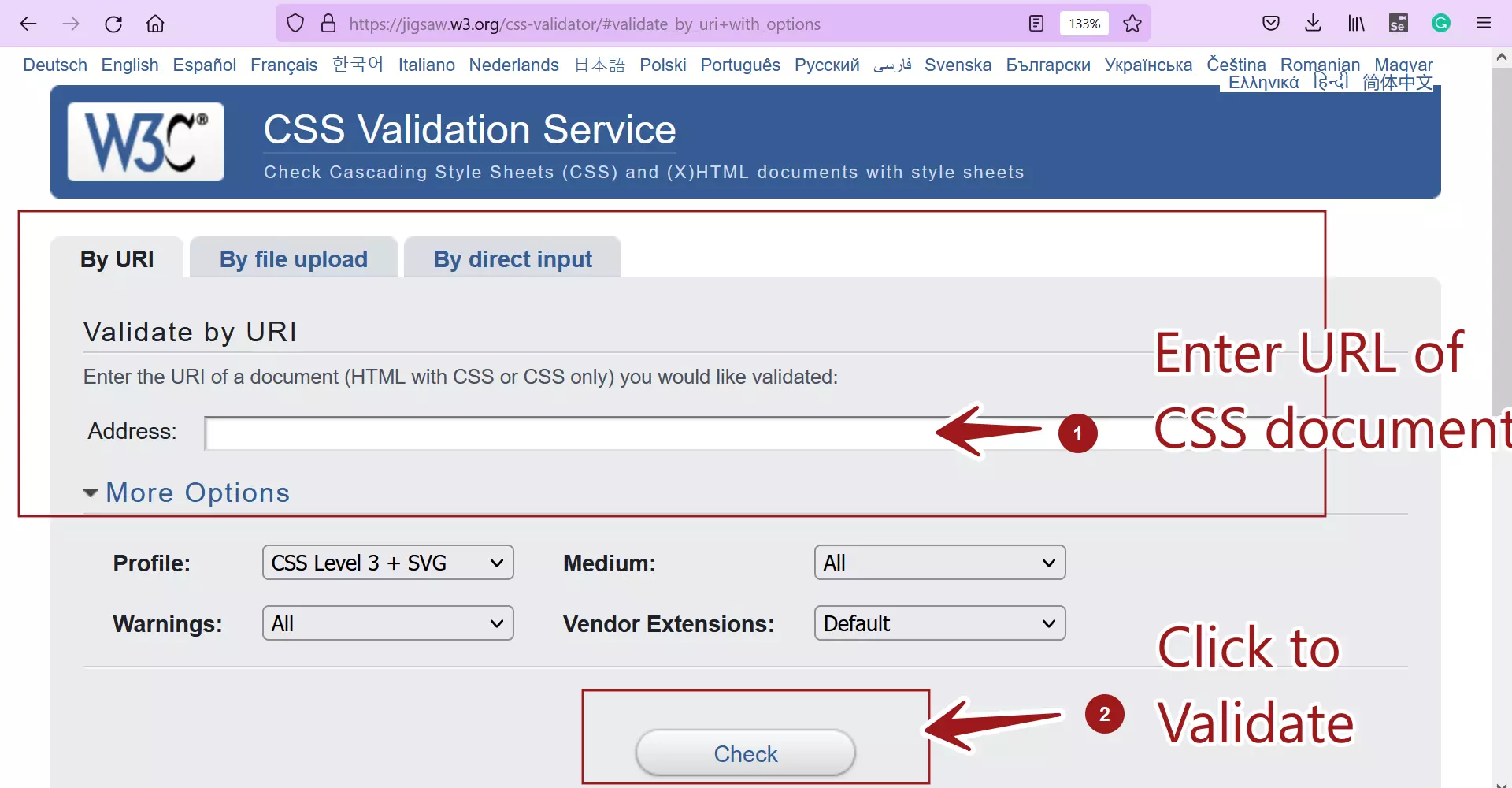
CSS Validator Tool: https://jigsaw.w3.org/css-validator/
Example
The general steps to validate the documents are:
Enter the URI address of the HTML document in the Address: text box.
Click on the Check button to validate. We can filter the errors in the Warnings: drop-down filter.

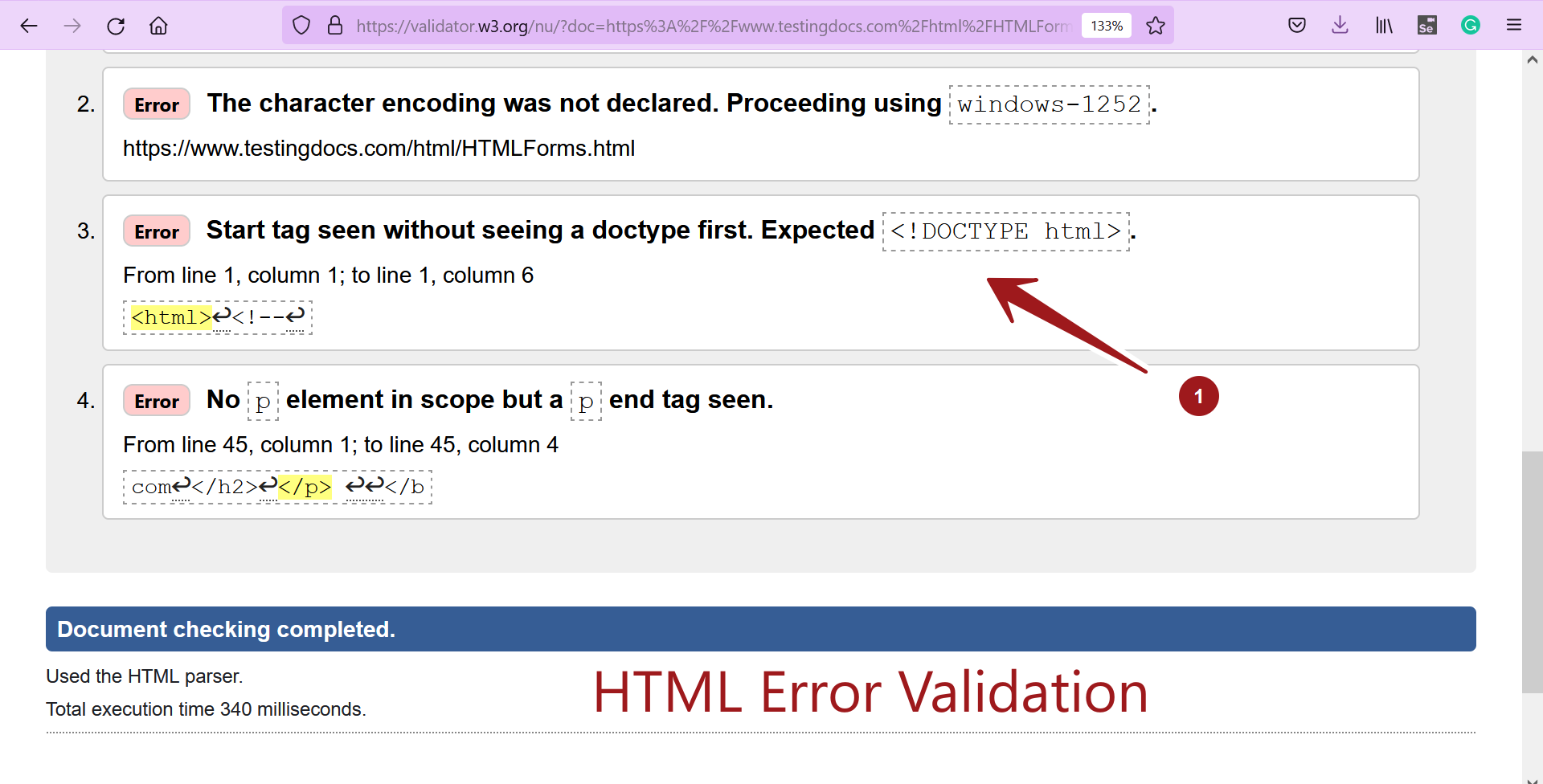
The page will display the errors & warnings in the HTML document. The line number would be displayed and suggested fix to resolve the error.

For example, the third Error from the line number 1. The document is missing the HTML DOCTYPE declaration. To resolve the error we need to add the DOCTYPE declaration to the HTML document.
—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:




