Create an HTML5 Application using NetBeans IDE
Overview
In this tutorial, we will learn how to Create an HTML5 Application using NetBeans IDE. First things first, Download & Install NetBeans IDE. Steps to install NetBeans IDE
Create HTML5 Application
Launch NetBeans IDE.
Navigate to the following menu option:
File -> New Project.
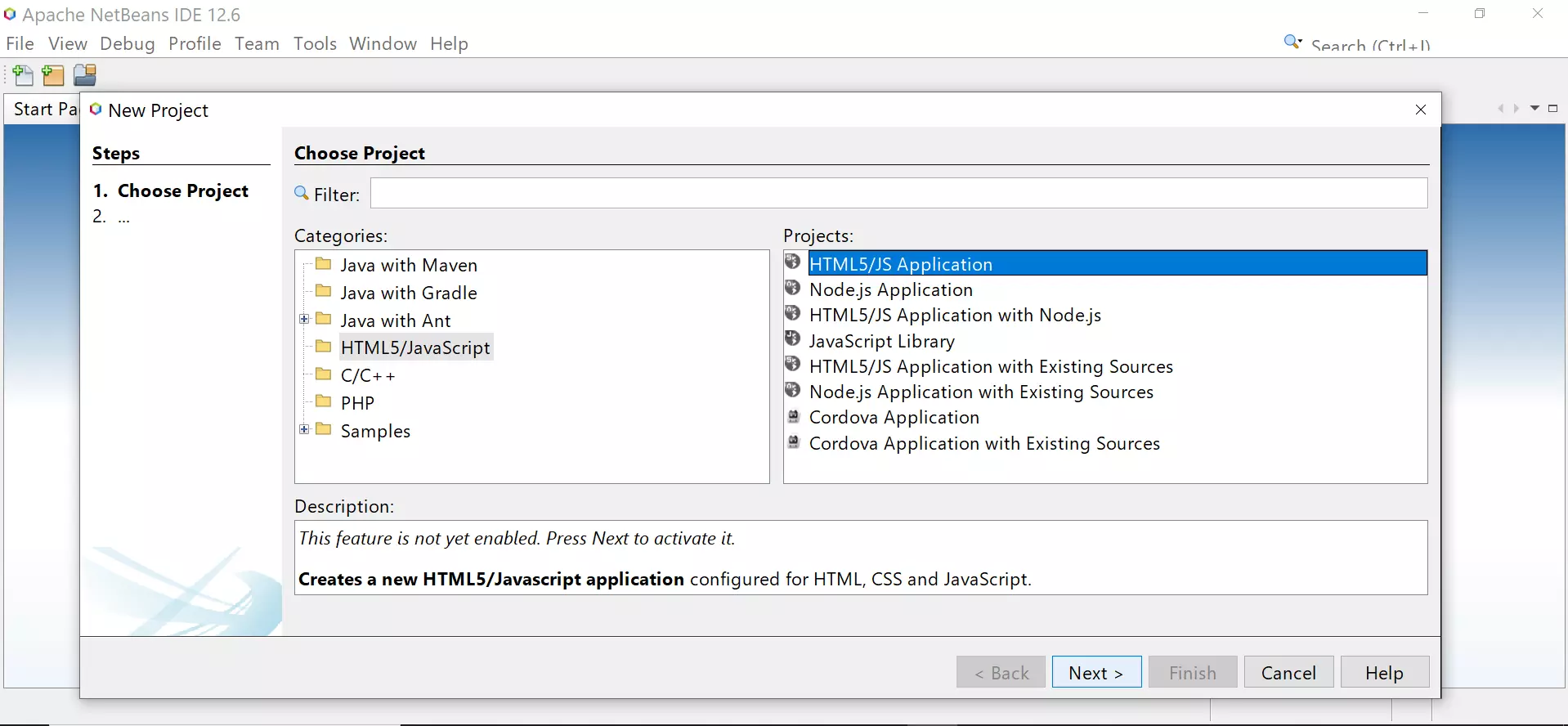
This will launch the New Project Wizard screen. Choose the Project Filter under Categories: HTML5/JavaScript
Under Projects: HTML5/JS Application

This option creates a brand new HTML5/Javascript application configured for HTML, CSS, and JavaScript. If the project is the first HTML project, NetBeans would enable the HTML5 Runtime feature.
Click on the Next > button
Give Project details like Project Name, Location, etc.
Click on the Next > button.
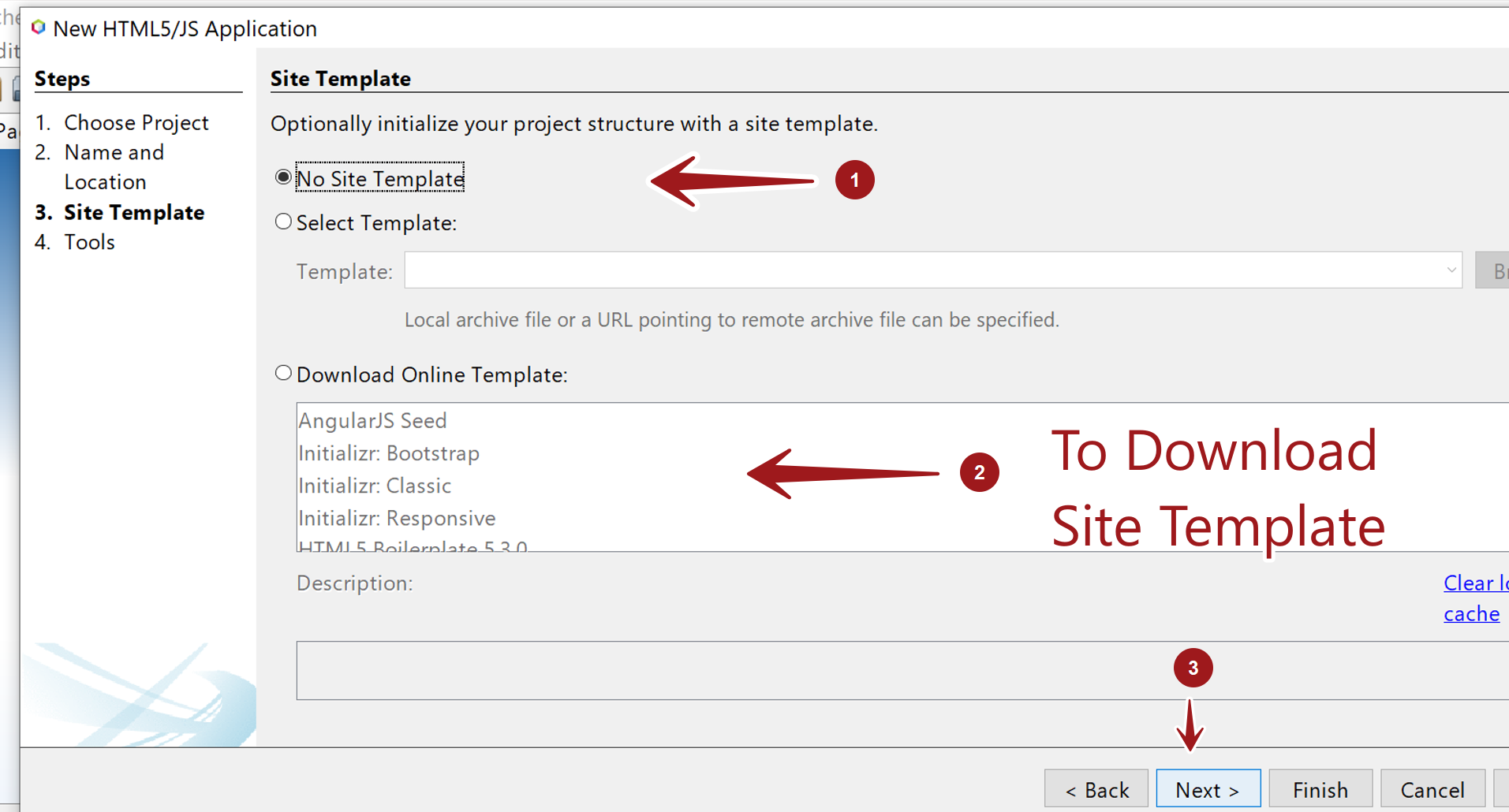
We can initialize the project structure with a Template. Choose the Site Template. We can also download the project template.

Choose the site Tools and click on the Finish button.
That’s it. We have successfully created a sample empty application using NetBeans IDE.
—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:




