HTML Drop-down List
Overview
HTML Drop-down list allows the visitor to choose one of the values from the list of options.
Syntax
The <select> tag is used to create the drop-down list. The <option> tag is used to create the items in list. By default when the drop-down is inactive, it displays a single value, when clicked it displays a list of values.
<select>
<option>Small</option>
</select>
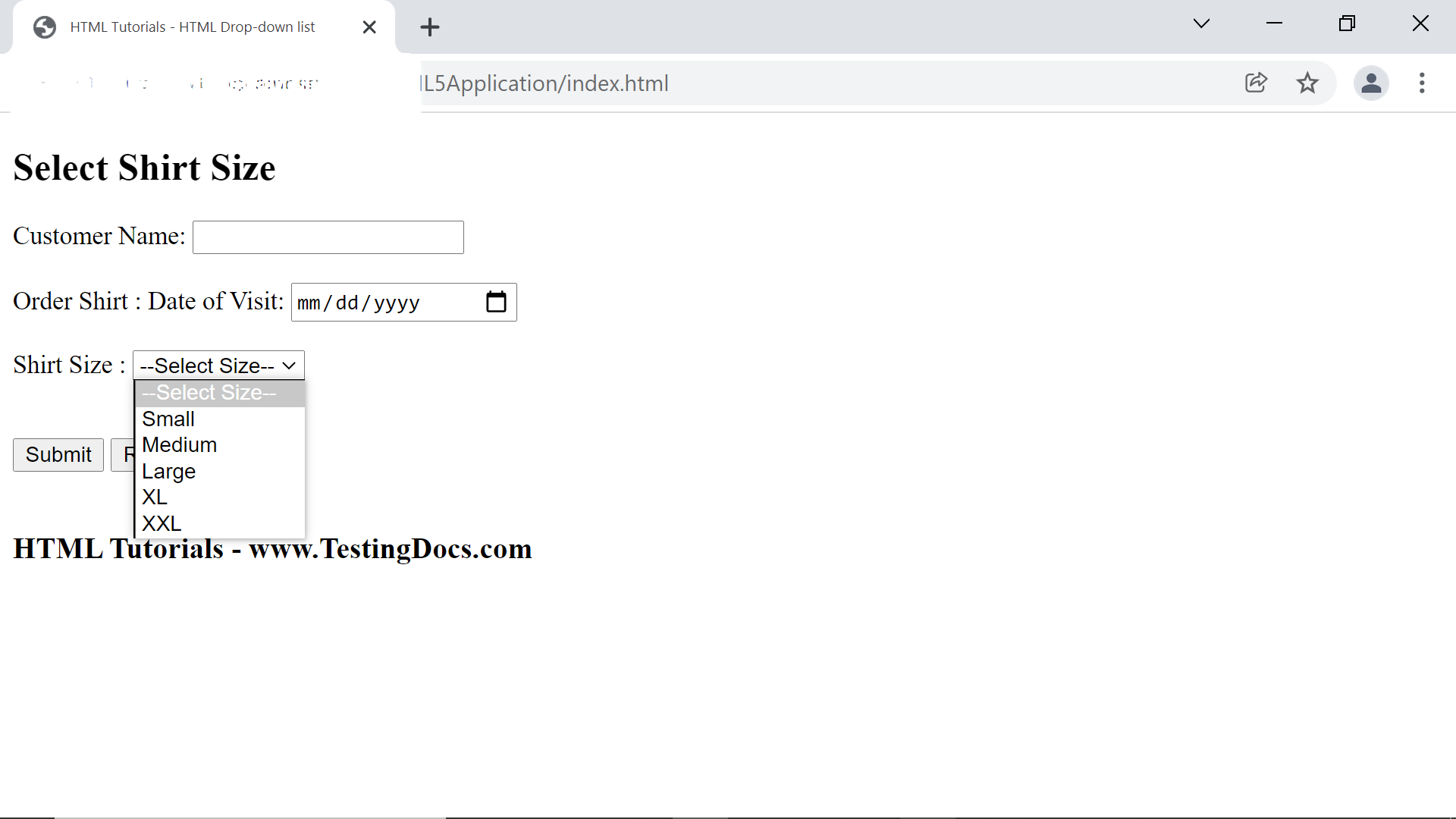
Example
<label >Shirt Size :</label>
<select>
<option selected disabled>–Select Size–</option>
<option>Small</option>
<option>Medium</option>
<option>Large</option>
<option>XL</option>
<option>XXL</option>
</select>
<br>

—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:




