HTML Checkboxes
HTML Checkboxes
HTML Checkboxes are used when we allow users to select one or more options. If we want the user to select only one option, we should use the Radio button.
https://www.testingdocs.com/html-radio-button/
Syntax
<input type=”checkbox” name=”cbDemo” value=”linux”>Linux
We can add the default selection with checked:
<input type=”checkbox” name=”cbDemo” value=”linux” checked>Linux
Example
<html>
<!–
####################################
# HTML Checkboxes Demo
# www.TestingDocs.com
####################################
–>
<head>
<title> HTML Tutorials – HTML Checkboxes Demo</title>
</head>
<body>
<h1> HTML Checkboxes Demo </h1>
<form>
<br/>
<strong>Choose the operating systems you use::</strong>
<br/>
<input type=”checkbox” name=”cbDemo” value=”Linux”>Linux
<br/>
<br/>
<input type=”checkbox” name=”cbDemo” value=”Windows”>Windows
<br/>
<br/>
<input type=”checkbox” name=”cbDemo” value=”Mac”>Mac OS
<br/>
<br/>
<input type=”checkbox” name=”cbDemo” value=”iOS”>iOS
<br/>
<br/>
<input type=”checkbox” name=”cbDemo” value=”Android”>Android
<br/>
<br/>
<input id=”submit” type=”submit”/>
<br/>
<br/>
</form>
<p>
<h2>
HTML Tutorials – www.TestingDocs.com
</h2>
</p>
</body>
</html>
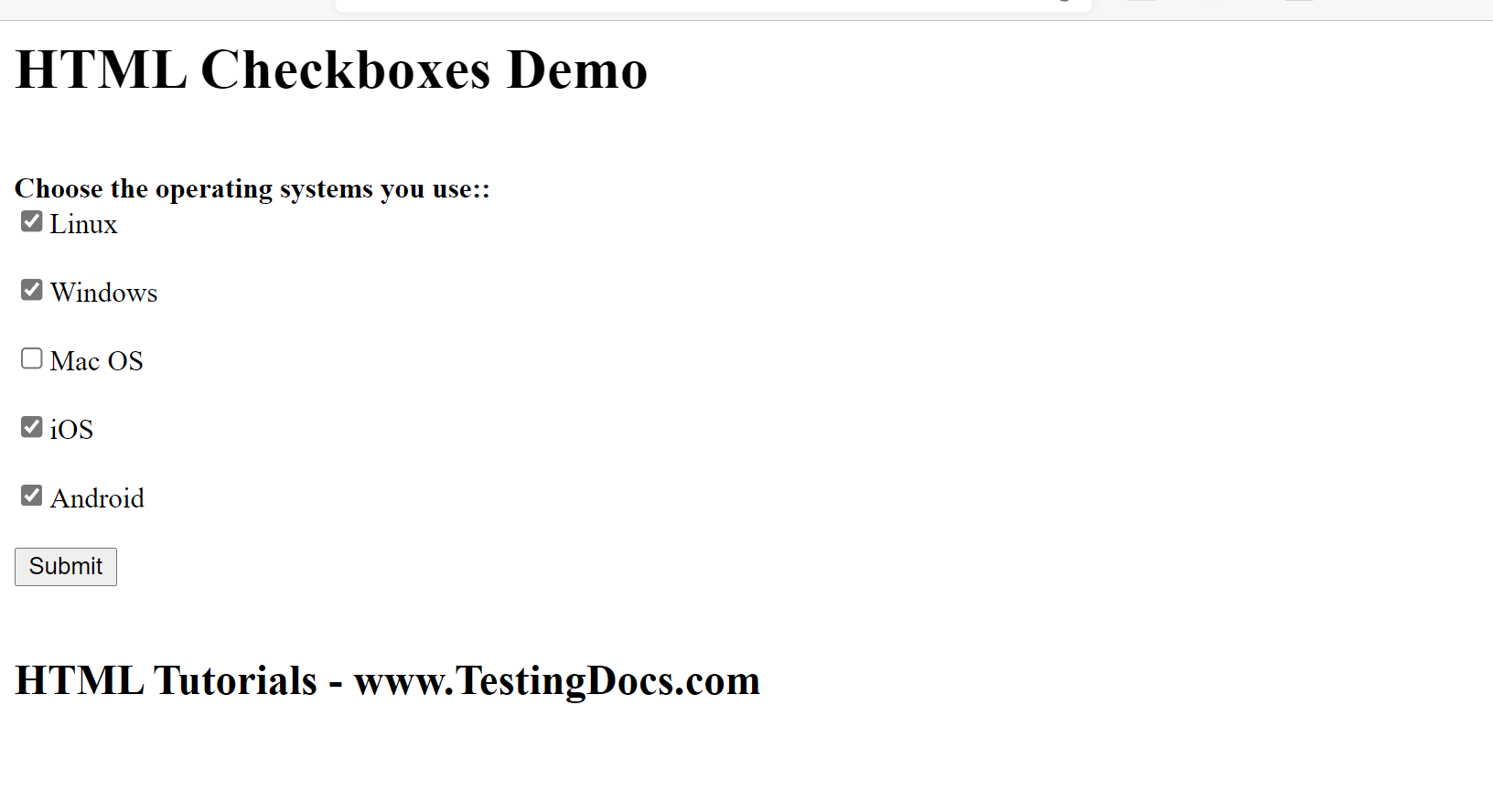
Sample Output

—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:




