HTML Headings
HTML Headings
HTML Headings can specify topic titles and sub-topics titles in an HTML document.d These headings are used to mark headings and sub-headings in the HTML document.
Heading Syntax
We can define six levels of headings in an HTML document. The general syntax of the heading tag is as follows:
<h1> … </h1>
<h2> … </h2>
<h3> … </h3>
<h4> … </h4>
<h5> … </h5>
<h6> … </h6>
For example:
<h1> Sample Heading </h1>
The heading tags are <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>. <h1> is the largest top-level heading and <h6> is the smallest bottom level heading.
Example Code
<html>
<head>
<title> HTML Tutorials – HTML headings</title>
</head>
<body>
<h1> Example of H1 Heading </h1>
<h2> Example of H2 Heading </h2>
<h3> Example of H3 Heading </h3>
<h4> Example of H4 Heading </h4>
<h5> Example of H5 Heading </h5>
<h6> Example of H6 Heading </h6>
</body>
</html>
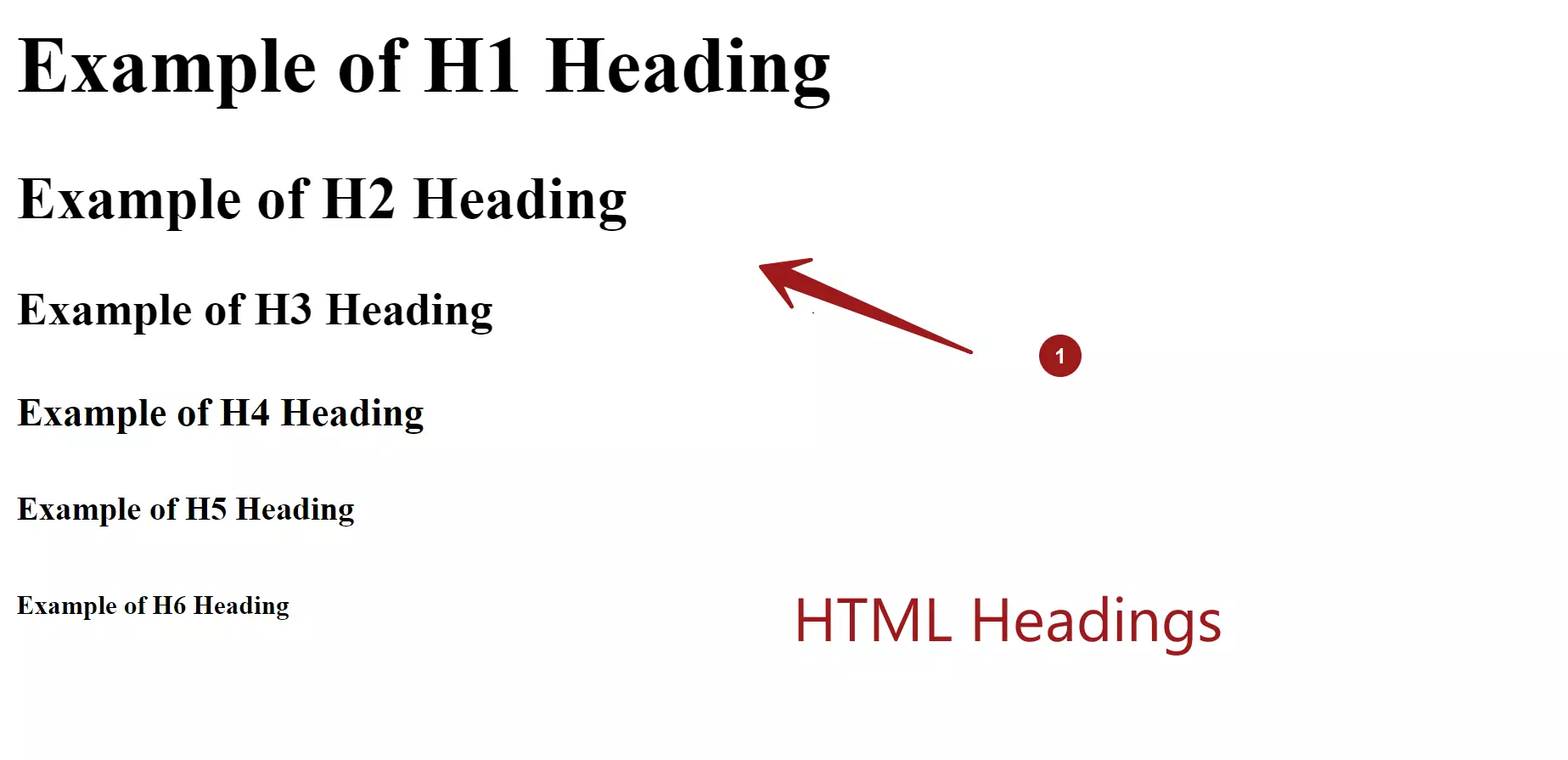
Sample Output
Save the code with .htm or .html file extension. Launch the HTML page in the web browser. Sample output of the code in the browser.
We can notice that the size of the headings decreases from h1 to h6 gradually. The main headings in the HTML document can be <h1> and sub topic headings can of <h2> or <h3>.
—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:
https://www.w3.org/TR/html401/intro/intro.html