Inspect elements in Chrome with Developer Tools
Overview
In this tutorial, we will learn to inspect elements in Google Chrome browser with Developer Tools. Developer tools are in-built in the browser.
To interact with the web elements with automation we need to identify them properly. Good location strategy is key to effective test design. We can use these tools suite to inspect, debug HTML, CSS and JavaScript.
Steps
Launch Google Chrome Browser.
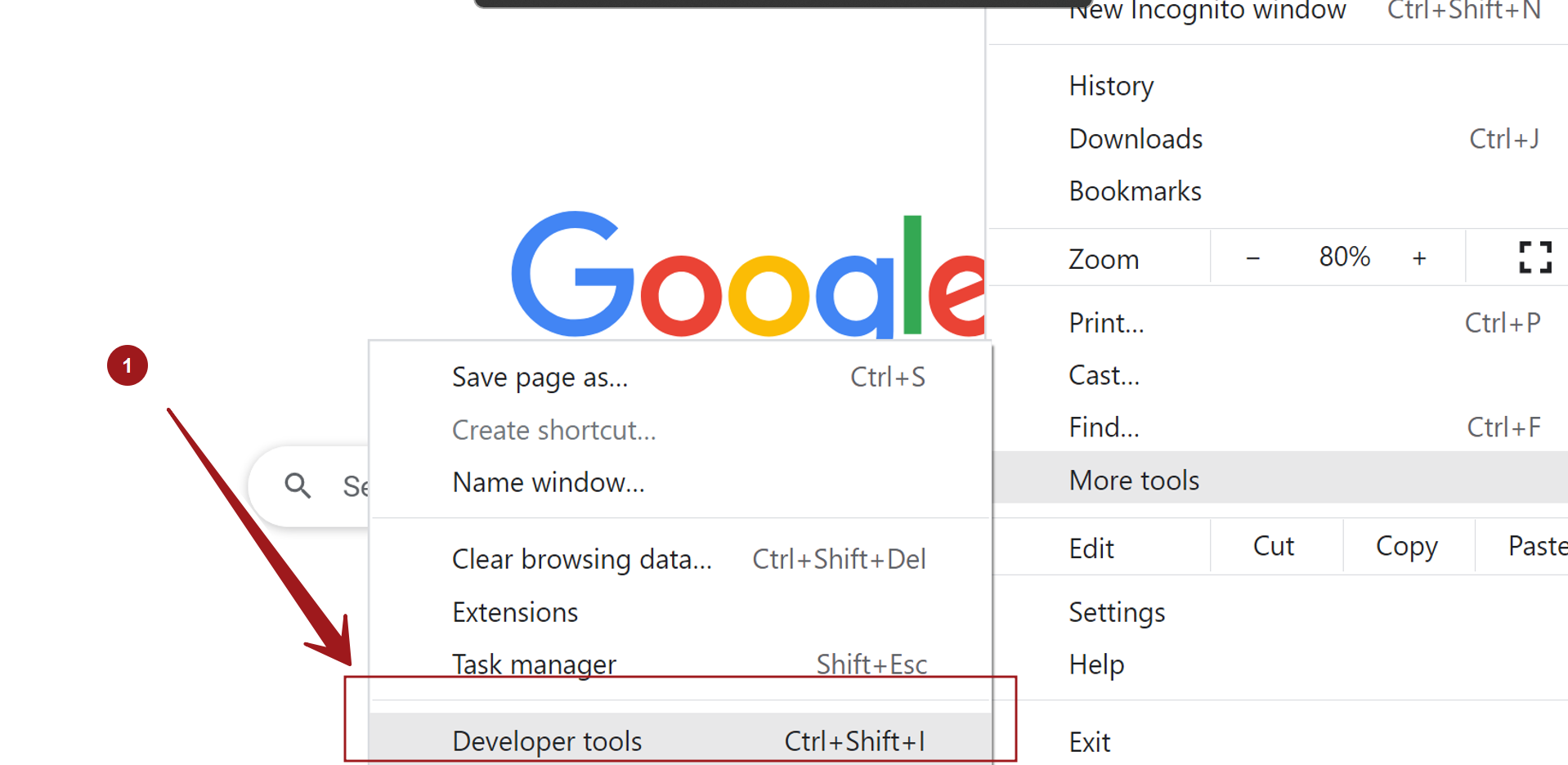
Click on the three dots menu icon in the top right corner.
Choose the menu option More Tools >> Developer Tools.

The keyboard short cut is Ctrl + Shift + I
Inspect Elements
- Open the web page under test in Google Chrome browser.
- Launch the tools from the menu.
- Choose the Inspector arrow icon.
- Select the element to inspect and examine the element.
Example
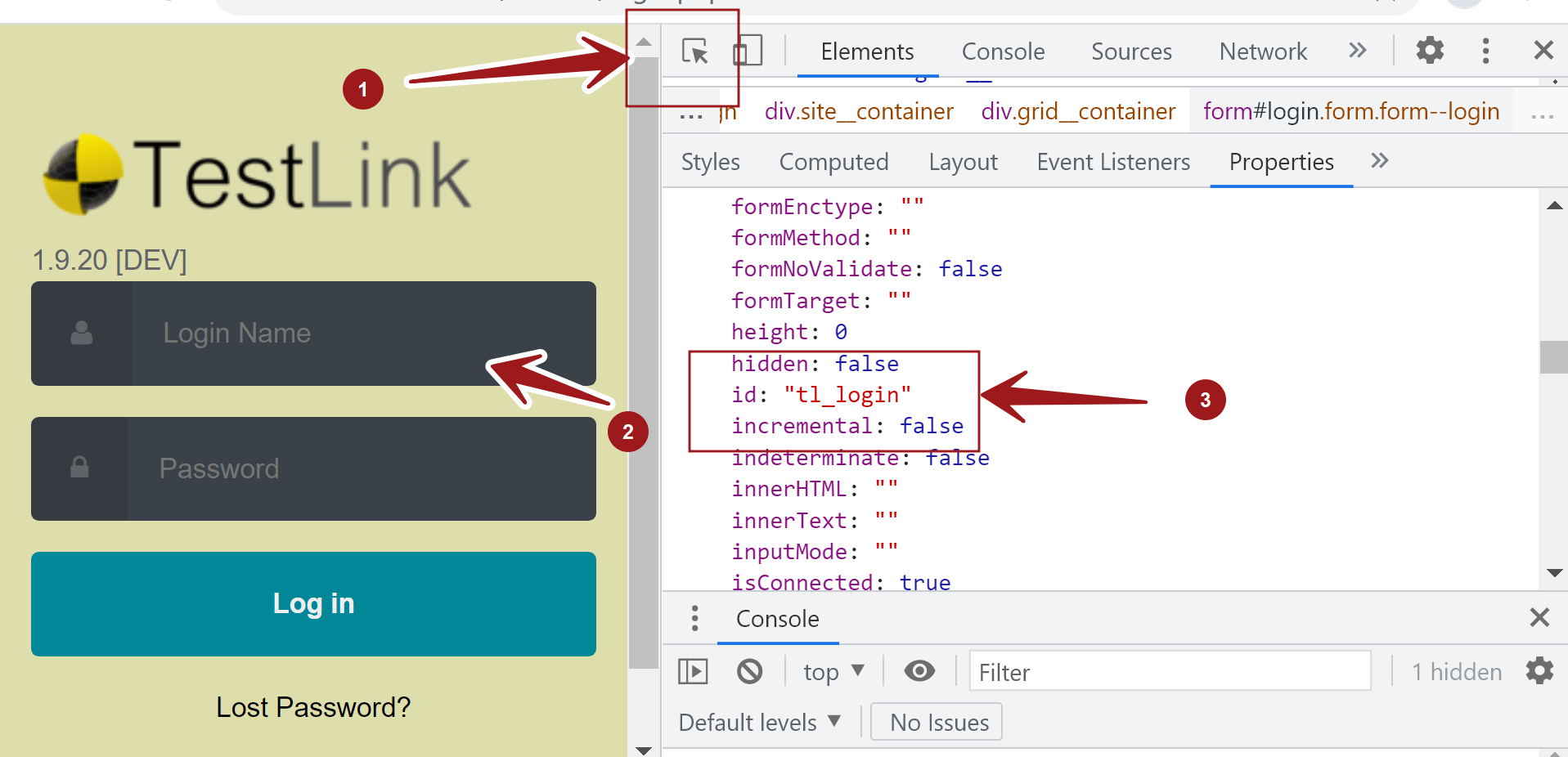
In the example, we will inspect the Login name text box element in TestLink Login page.
Click the Inspect arrow element. Choose the Login name text box.
Check the Properties tab for the element to inspect the element.
We can see that the id of the Login Name text box web element is : tl_login

We can use these tools for inspecting elements during page object design or when creating automation scripts.
—
Selenium Tutorials on this website:
https://www.testingdocs.com/selenium-webdriver-tutorial/
Official Website:






