Inspect elements using Firefox Web Developer Tools
Overview
In this tutorial, we will learn to inspect elements using Firefox Web Developer Tools. This is useful when we automate and try to locate web elements on the page during Selenium automation tests.
Web Developer Tools
We can use the tools suite to inspect, test and debug HTML, CSS and JavaScript on the web pages in Firefox browser. There are many uses of these tools for the developers. However, in this post we will use these tools to inspect elements on the page.
Steps
Launch Mozilla Firefox browser on the machine.
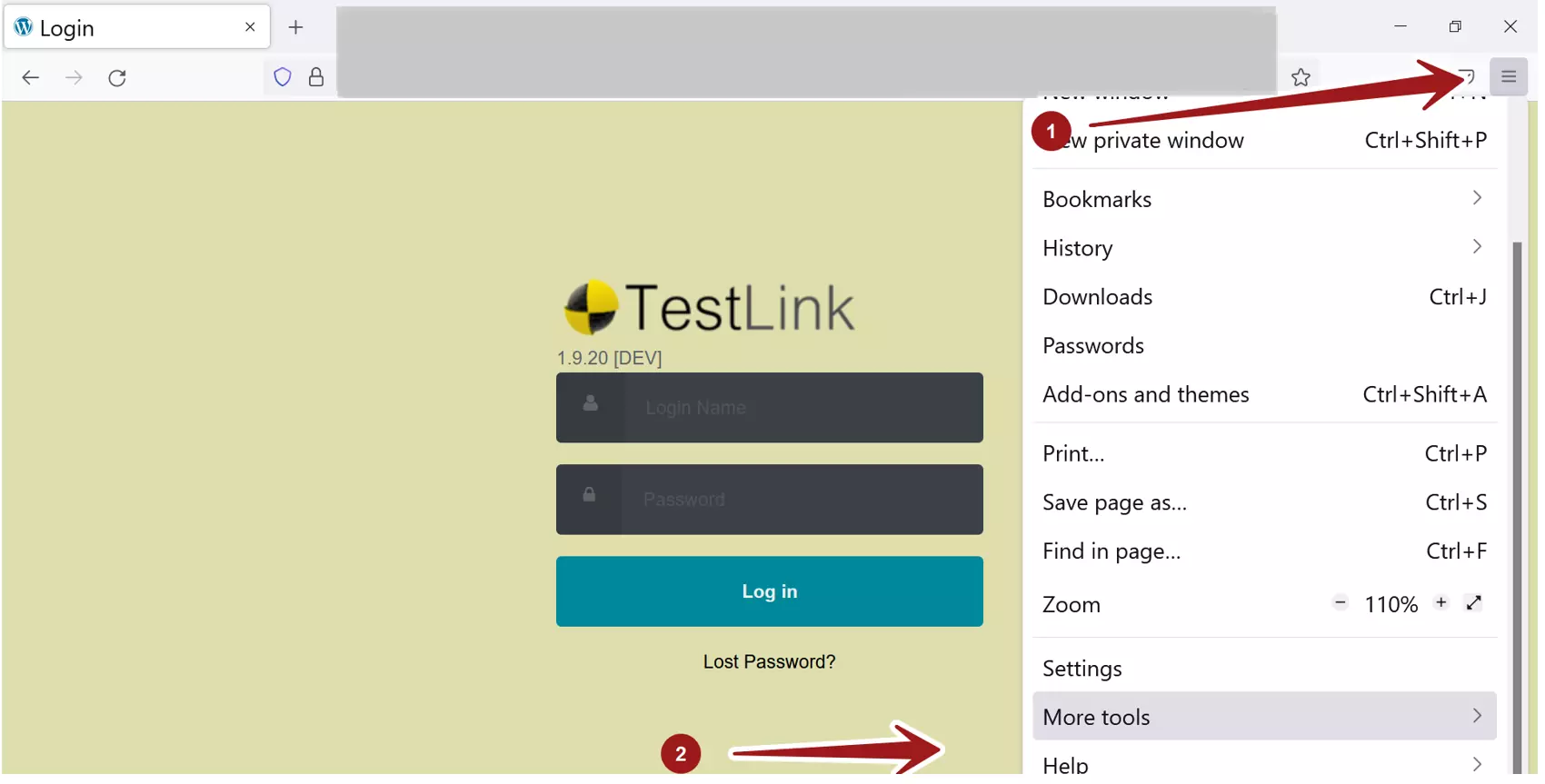
To open Developer Tools, Choose the three lines Application Menu button.
Choose the menu option More Tools >> Web Developer Tools
Alternatively, use the Ctrl + Shift + I keyboard short cut to launch the tools.

Inspect
Follow the below steps to inspect an element on the web page using the tools:
- Navigate to the application URL in Firefox browser window.
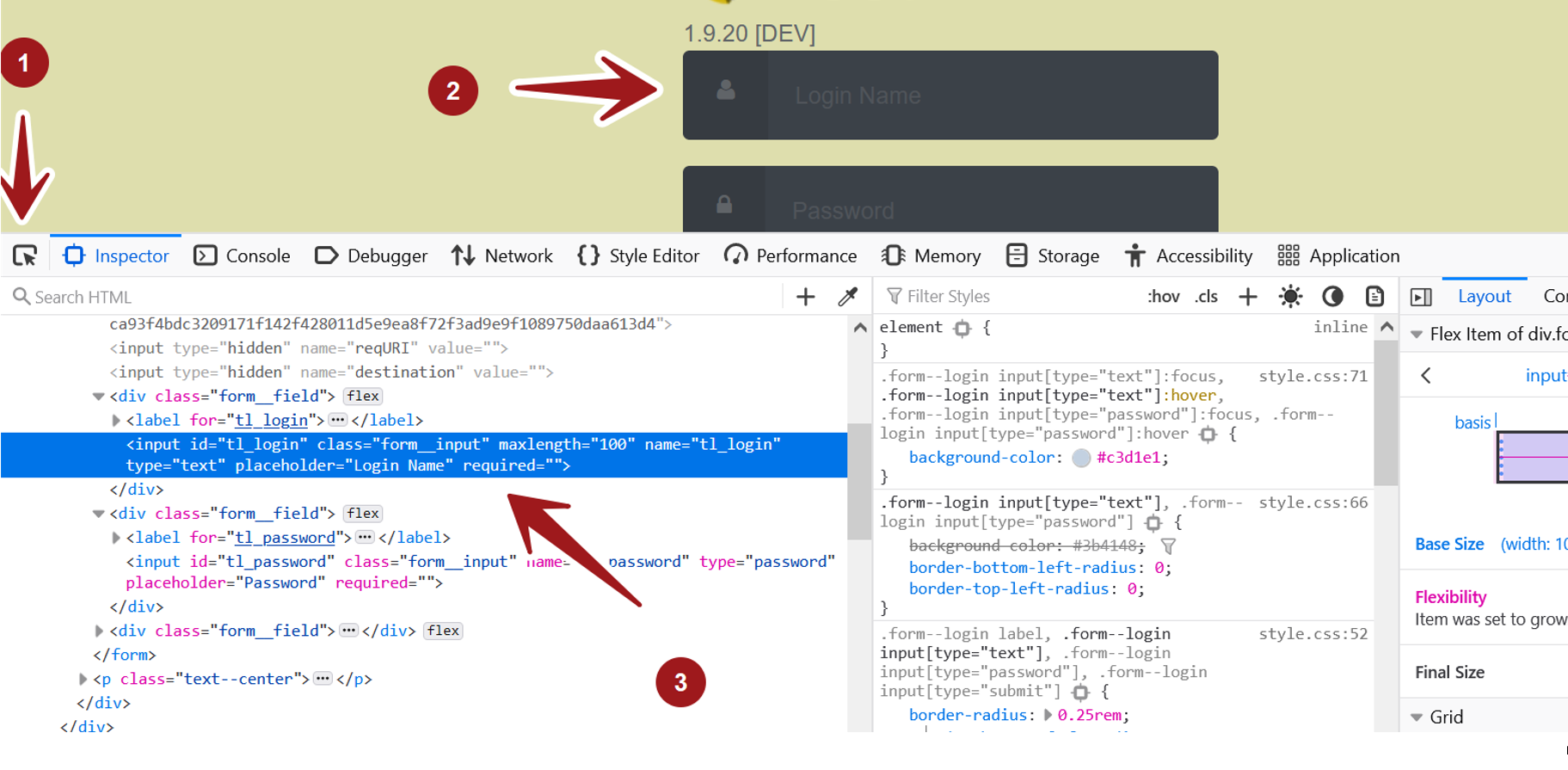
- Click on the Inspect arrow button and pick an element to inspect on the web page.
- The element HTML markup would be selected in the Inspector tab.
- Examine the element attributes to locate the element.

We can see that the element code got highlighted in the Inspector tab. We can now examine the attributes of the element to use in the automation script code or during Page object design.
—
Selenium Tutorials on this website:
https://www.testingdocs.com/selenium-webdriver-tutorial/
Official Website:






