Working with Slider Example
Overview
In this tutorial, we will see how to interact with Slider Example using Selenium. We can interact with Slider using Actions class. Actions class can help us to move this kind of sliders in Webdriver tests. We can instantiate the Action class as shown below:
Actions action = new Actions(driver);
We can simulate the slide action in many ways.In the below code I have used dragAndDrop operation. Also, we can slide either by number of pixels or percentage of slider bar length. Furthermore, we will perform the slide operation on the JQuery website which has a demo slider on it : https://jqueryui.com/slider
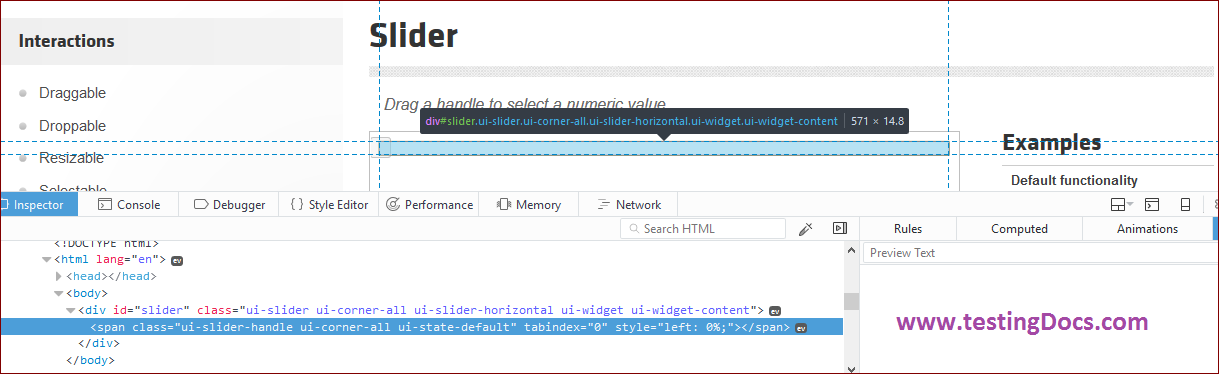
I have identified the slider using Firefox developer tools as shown below:

Slider Example
public class SliderDemo {
WebDriver driver ;
@BeforeClass
public void startBrowser() {
driver = new FirefoxDriver();
driver.manage().window().maximize();
}
@Test
public void doSlideTest()
{
driver.get("https://jqueryui.com/slider/");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.switchTo().frame(driver.findElement(By.className("demo-frame")));
WebElement slider = driver.findElement(By.xpath("//*[@id='slider']/span"));
Actions actions = new Actions(driver);
actions.moveToElement(slider).dragAndDropBy(slider, 150, 0).build().perform();
System.out.println("Slide Action performed.");
}
@AfterClass
public void closeBrowser() {
if(driver != null)
{
driver.quit();
}
}
}
In conclusion, many modern web applications are using sliders allowing users to modify the values of the web entities on the web pages. Sliders are common web elements on websites. Also, there are perfect for providing the users customization in many scenarios .For example , like mortgage loan calculator and slider for selecting term etc.
—
Selenium Tutorials on this website:
https://www.testingdocs.com/selenium-webdriver-tutorial/
Official Website:






