Cool Selenium WebDriver code tricks
Overview
In this article we will discuss about most useful code snippets while authoring test cases using Selenium WebDriver. These are reusable across test cases and test methods and you can add these to your automation framework.I assume TestNG framework as the base framework for the test automation code snippets in this post.
1.Taking screenshot for failed test methods.
A general requirement for WebDriver tests is to capture screenshot when a Test method fails during the test run. You may like to capture a screenshot of the application test case for debugging later on.
Consider how to capture screenshot in webdriver automation with the below Java code snippet.
public void captureScreen(String fileName) {
File scrFile = ((TakesScreenshot) driver)
.getScreenshotAs(OutputType.FILE);
try {
FileUtils.copyFile(scrFile, new File(fileName));
} catch (IOException e) {
e.printStackTrace();
}
}
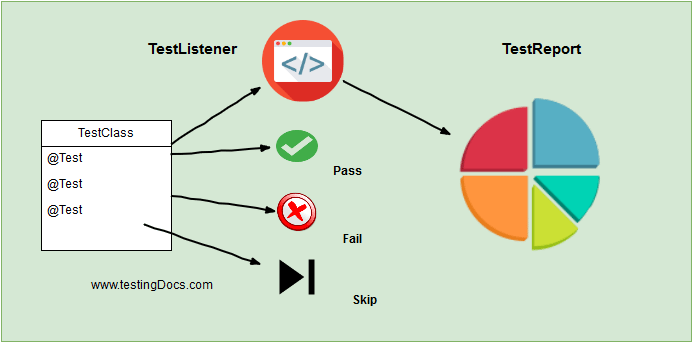
TestNG framework has listener concept of listening to tests for conditions like test pass , test failure , test skip etc .
You would need to extend the TestNG and override the failure method onTestFailure() and add implementation to capture screenshot. IResultListener TestNG class has default implementation of what to do on test pass , on test failure etc.
You may have a look at the below figure to get an understanding of the use of a typical test listener for test pass , fail, skips etc.

Now, you may add a test listener and add the logic to capture screen for failure methods. Please find the code below :
public class MyTestListener implements IResultListener {
@Override
public void onTestStart(ITestResult result) {
// do test Start stuff
}
@Override
public void onTestSuccess(ITestResult result) {
//do test success stuff
}
@Override
public void onTestFailure(ITestResult arg0) {
captureScreen("TestFailure"+ arg0.getName() + ".jpg");
}
@Override
public void onTestSkipped(ITestResult arg0) {
// do test skip stuff
}
@Override
public void onFinish(ITestContext context) {
// do test finish stuff
}
}
You can see that I have added the captureScreen() method to onTestFailure() method. This allows TestNG to capture the screen for all your failed tests .
We can add this listener to testng.xml file with the fully qualified package name of the class.Make sure you use your own qualified package name.
The simplest way to add the listener to your tests is to add it to the suite file as shown below:
<listeners> <listener class-name="com.testingdocs.sample.MyTestListener" /> </listeners>
Adding Implicit Wait
Implicit wait time is generic to all the web elements of the web application . Implicit wait time is common for all the operations for the web driver.
This is like global wait for the web elements for your web application.Webdriver polls the DOM for the web element periodically until maximum wait time specified in the code snippet .
Once you declare implicit wait it will be available throughout the entire life of WebDriver instance. If the element is found it proceeds, otherwise it throws NoSuchElementException.We will see an example to add an implicit wait to the tests as shown below:
driver.manage().timeouts().implicitlyWait(90, TimeUnit.SECONDS);
3.Explicit Wait
Explicit wait is like conditional wait for any specific web element that you may want to wait overriding the implicit wait time. We can specify ExpectedConditions and apply the wait. For example we might want to wait for an element visibility as shown below.
public void waitForElement(By by) throws Throwable
{
WebDriverWait wait = new WebDriverWait(driver, 60);
wait.until(ExpectedConditions.visibilityOfElementLocated(by));
}
Feel free to comment on this article and react with your feedback if you find it useful. Your feedback would be helpful to improve the post. Thanks.






