HTML Hyperlinks
HTML Hyperlinks
HTML Hyperlinks on the web page help users to navigate from one document to another document.
Syntax
Links in the web page are created using the <a> tag.
<a href = “target_URL”> Link Text </a>
When the user clicks on the Link Text, he/she will be navigated to the
specified target URL. We can specify the URL in the href attribute.
Example
<html>
<!–
####################################
# HTML Hyperlinks Demo
####################################
–>
<head>
<title> HTML Tutorials – HTML HyperLinks Demo</title>
</head>
<body>
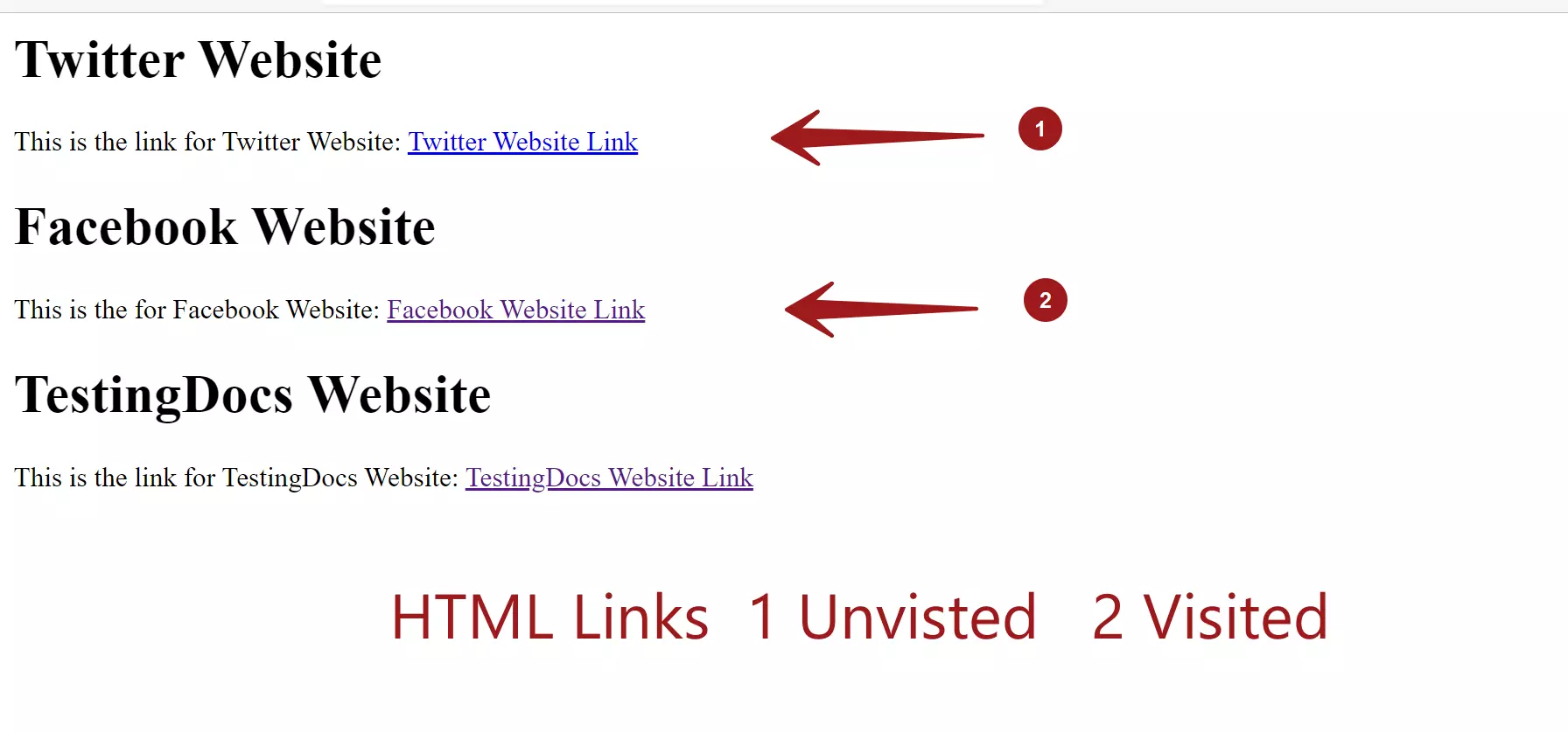
<h1> Twitter Website </h1>
<p>
This is the link for Twitter Website:
<a href = “https://www.twitter.com”> Twitter Website Link</a>
</p>
<h1> Facebook Website </h1>
<p>
This is the for Facebook Website:
<a href = “https://www.facebook.com”> Facebook Website Link</a>
</p>
<h1> TestingDocs Website </h1>
<p>
This is the link for TestingDocs Website:
<a href = “https://www.TestingDocs.com”> TestingDocs Website Link</a>
</p>
</body>
</html>

The link will open on the current browser window.
We can add the target=”_blank” to open the link in the new browser window or new browser tab.
—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:




