JSON wire protocol
Introduction
In this tutorial, we will discuss the JSON wire protocol. Selenium Webdriver uses JSON wire protocol to communicate between tests and different browser drivers like Mozilla Firefox GeckoDriver, Microsoft Edge Driver, Safari Driver, Chrome Driver, etc. RemoteWebDriver client and RemoteWebDriver server communicate with JSON wire protocol under the hood.
What is JSON?
JSON (JavaScript Object Notation) is a lightweight data-interchange format. This format is easy for humans to read and write. It is easy for machines to parse and generate. JSON is a text format that is completely language independent but uses conventions that are familiar to programmers. It is a collection of name/value pairs. An ordered list of values.
Example JSON below:
{
“firstname”: “Mark”,
“lastname”: “Twain”,
}
What is the JSON wire protocol?
The JSON wire protocol is a transport mechanism. We can interact with it using a REST API. We can control different browsers/mobile devices and their behavior over a session. JSON is used to represent objects with complex data structures. It is used primarily to transfer data between a server and a client on top of HTTP protocol.
HTTP Header
It is an industry-standard for various REST web services. For example, a client sends a request to a server in JSON format, which the server can parse and responds with the response in the JSON format. A Content-Type http header is used with ‘application/json’ to use the JSON exchange format or payload.
Basic terminology
The client is the machine on which the WebDriver API is being used. The server is the machine running the RemoteWebDriver. This may also refer to a specific browser that implements the wire protocol directly, like Mozilla Firefox GeckoDriver.
Session: The server should maintain one browser per session. We can see that commands sent to a session will be directed to the corresponding browser.
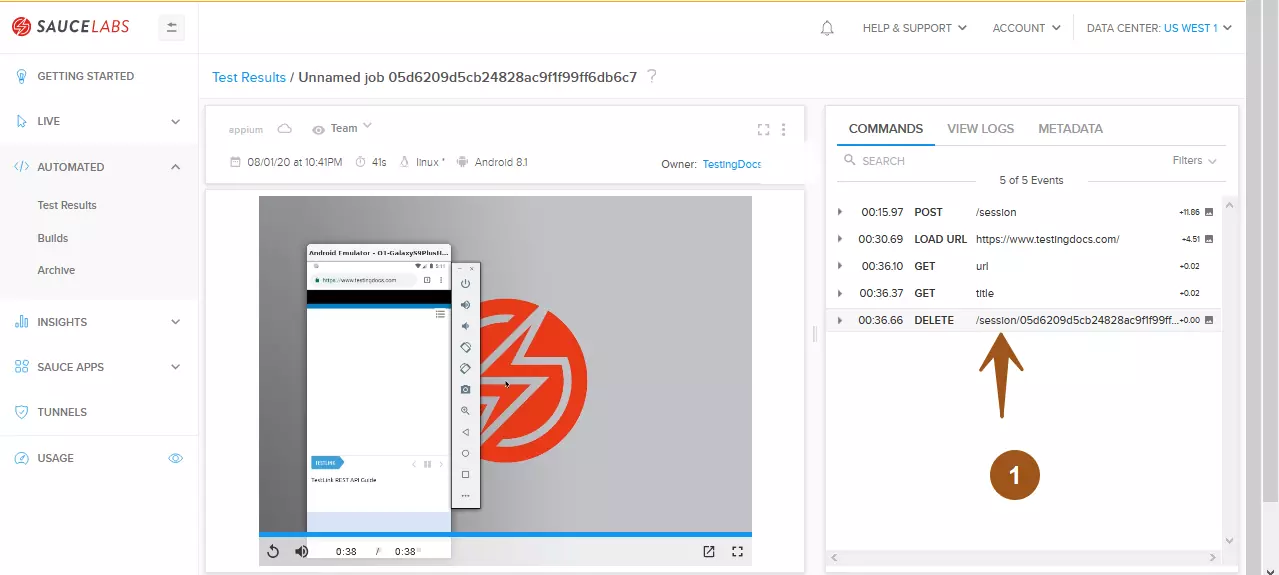
JSON API log on SauceLabs Cloud Test

Sample API Call
POST /session
Sample HTTP Request
{
"desiredCapabilities": {
"deviceName": "Samsung Galaxy S9 Plus HD GoogleAPI Emulator",
"platform": "ANDROID",
"noSign": true,
"browserName": "chrome",
"version": "",
"proxy": {
"proxyAutoconfigUrl": "http://127.0.0.1:19876/pac.js",
"proxyType": "PAC"
},
"platformVersion": "8.1",
"platformName": "Android"
}
}
Response
HTTP Status: 200
Sample HTTP Response
{
"deviceName": "emulator-5554",
"takesScreenshot": true,
"orientation": "PORTRAIT",
"networkConnectionEnabled": true,
"deviceUDID": "emulator-5554",
"newCommandTimeout": 0,
"deviceManufacturer": "Google",
"deviceScreenSize": "720x1480",
"deviceModel": "Android SDK built for x86",
"webdriver.remote.quietExceptions": false,
"locationContextEnabled": false,
"platform": "ANDROID",
"version": "",
"maxTypingFrequency": 8,
"noSign": true,
"platformName": "Android",
"warnings": {},
"javascriptEnabled": true,
"databaseEnabled": false,
"noReset": true,
"desired": {
"deviceName": "Samsung Galaxy S9 Plus HD GoogleAPI Emulator",
"orientation": "PORTRAIT",
"udid": "emulator-5554",
"platformName": "Android",
"webdriver.remote.quietExceptions": false,
"noReset": true,
"platform": "ANDROID",
"browserName": "chrome",
"version": "",
"maxTypingFrequency": 8,
"newCommandTimeout": 0,
"noSign": true,
"platformVersion": "8.1",
"eventTimings": true,
"proxy": {
"proxyAutoconfigUrl": "http://127.0.0.1:19876/pac.js",
"proxyType": "PAC"
}
},
"browserName": "chrome",
"proxy": {
"proxyAutoconfigUrl": "http://127.0.0.1:19876/pac.js",
"proxyType": "PAC"
},
"platformVersion": "8.1.0",
"webStorageEnabled": false,
"eventTimings": true,
"udid": "emulator-5554"
}
Any new client library should provide implementations for the Webdriver JSON API to extend the support. More details on this, please have a look at
https://github.com/SeleniumHQ/selenium/wiki/JsonWireProtocol
—
Selenium WebDriver Tutorials on this website can be found at:
https://www.testingdocs.com/selenium-webdriver-tutorial
For more details on the Selenium, visit the official website at:






