Testing webpage mobile-friendliness using a tool
Overview
In this short tutorial, we will learn how to use the Google tool to test the mobile-friendliness of a webpage. This tool is a quick and easy way to test whether a webpage is mobile-friendly or not.
Tool usage
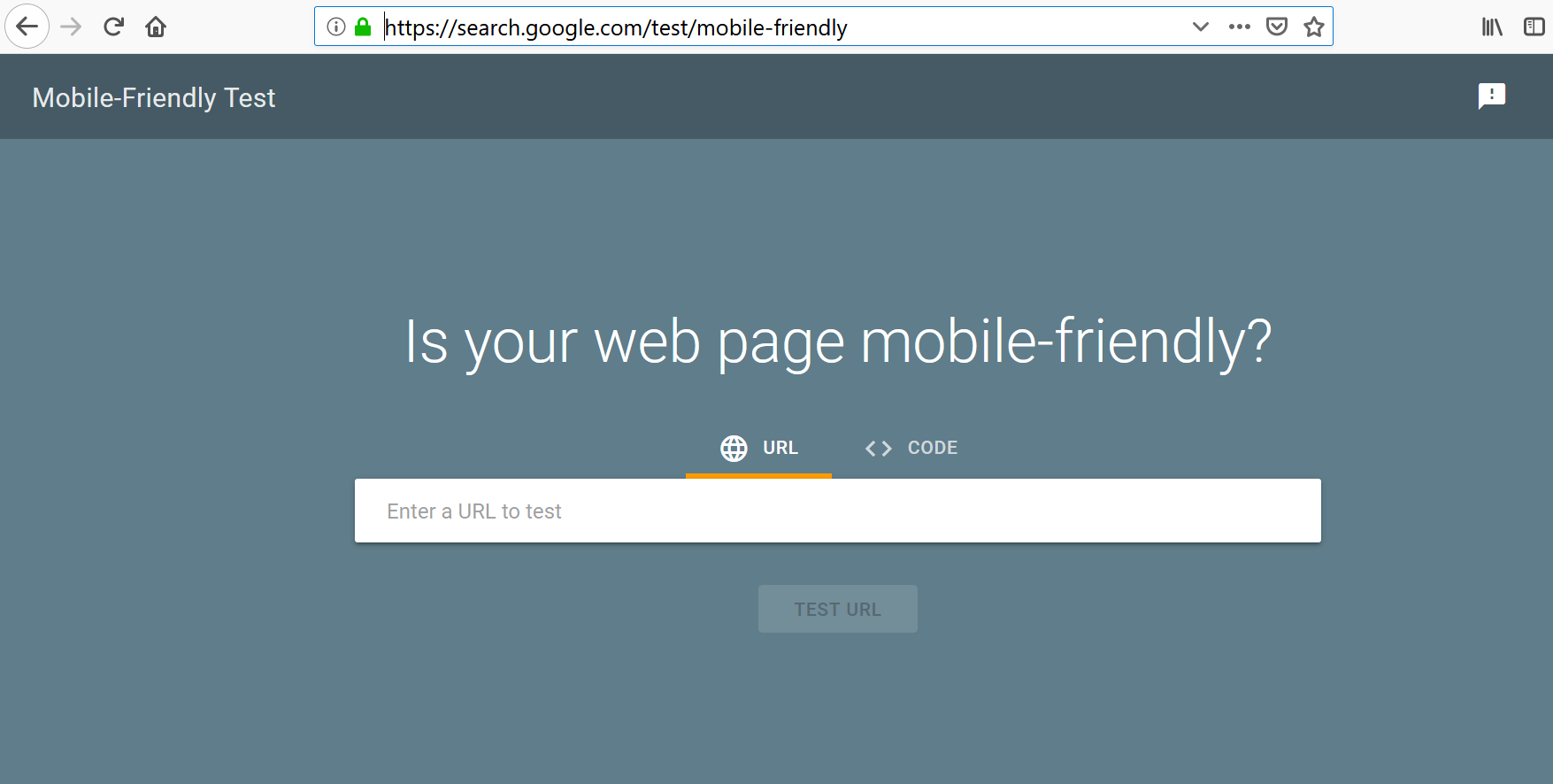
The test tool can be launched on the browser using the following URL:
https://search.google.com/test/mobile-friendly

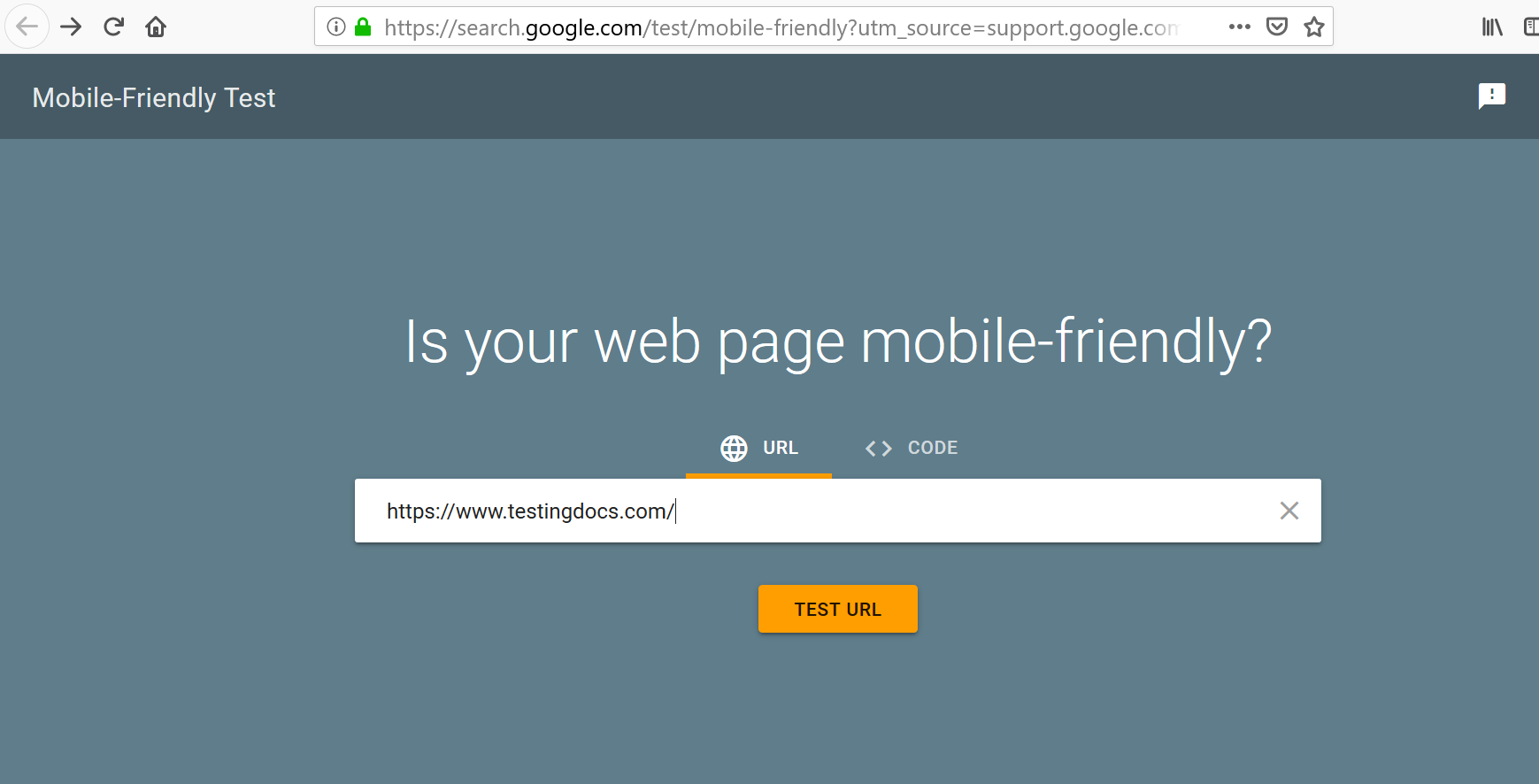
Type the URL of the web page that you want to test.
Click on the TEST URL button to test the webpage.

Alternatively, we can paste the code in the CODE tab.
Any redirects implemented by the page will be followed by the test.
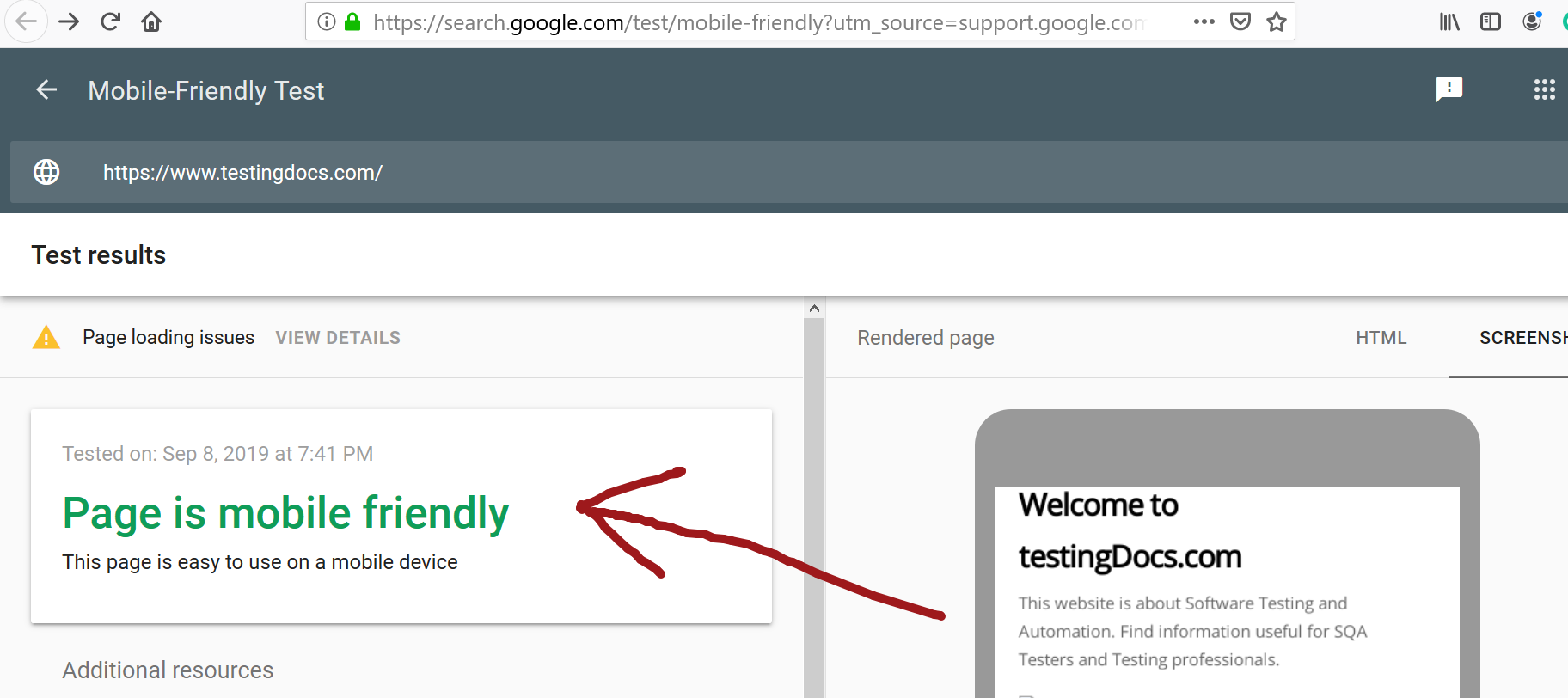
On a stable internet connection,the test takes less than a minute to run.

You can find any mobile usability problems in the test results. Results show a screenshot of how the webpage looks on a small screen device.Any issues that can affect a user that visits the page on a mobile device are displayed on the results.