Add GUI Components to a Swing Container
Overview
In this tutorial, we will learn how to add GUI Components to a Swing Container. We will use the JPanel container in this example.
Add GUI Components
We use the add() method of the container to add the GUI components. Different layout manager requires different parameter in the add() method.
Let’s create two new buttons and a JPanel with BorderLayout. BorderLayout divides the container space into five regions.
For example, we will use BorderLayout and use the add() method of a the container as follows:
Sample Code
package com.testingdocs.swing.components;
/**********************************************
* FileName: AddGUIComponents.java
* Package : com.testingdocs.swing.components
*
* Java Tutorials - www.TestingDocs.com
**********************************************/
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class AddGUIComponents {
public static void main(String[] args) {
JFrame frame = new JFrame("AddGUIComponents - www.TestingDocs.com");
JButton btnOne = new JButton("Button One"); // Create OK button
JButton btnTwo = new JButton("Button Two");
// add buttons to the panel
JPanel panel = new JPanel(new BorderLayout());
panel.add(btnOne,BorderLayout.WEST);
panel.add(btnTwo,BorderLayout.EAST);
//Frame properties
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400,300);
frame.getContentPane().add(panel);
frame.setVisible(true);
}
}
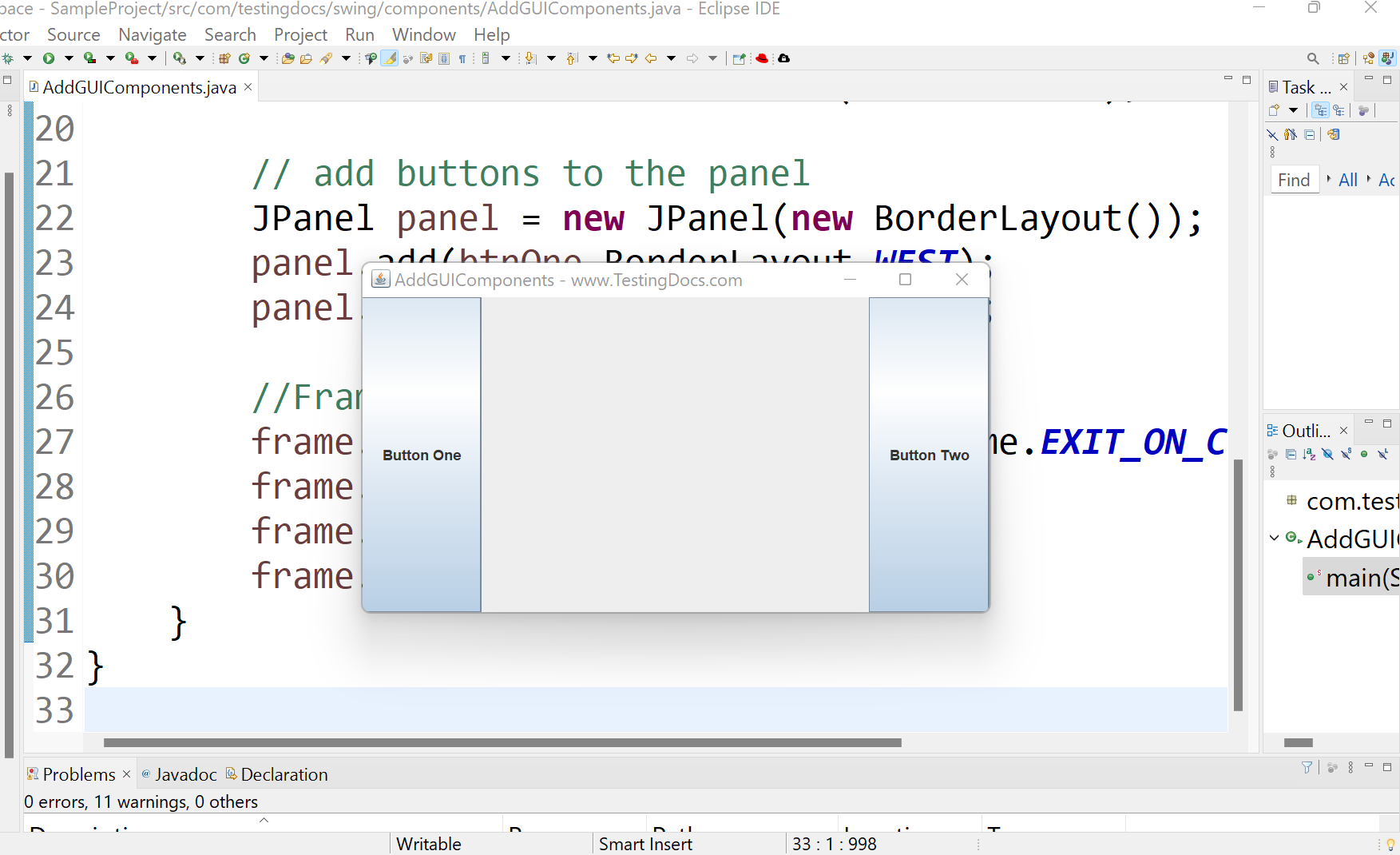
Output

—
Java Tutorial on this website:
https://www.testingdocs.com/java-tutorial/
For more information on Java, visit the official website :









