HTML Textbox
Overview
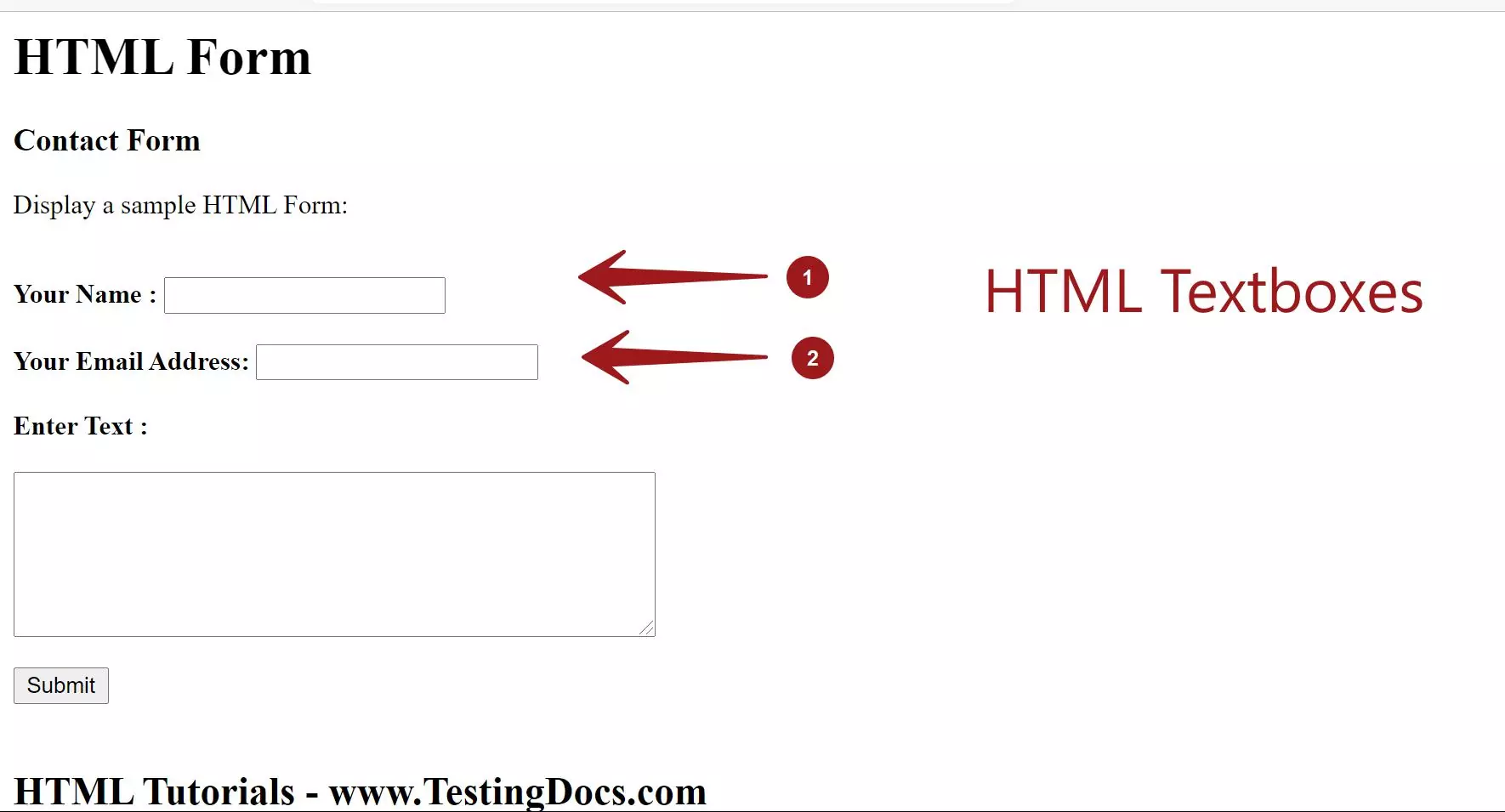
An HTML Textbox or text field allows the user to input text information on the web page. It is a rectangle-shaped box.
Syntax
The syntax for the textbox is as follows:
<input type=”text”
type attribute has the value “text” which creates a textbox field.
We can create many elements with the <input> tag, depending on the type attribute, input can be textbox, password field, checkbox, radio button, or Submit/Reset button.
Example
<html>
<!–
####################################
# HTML Forms Demo
# www.TestingDocs.com
####################################
–>
<head>
<title> HTML Tutorials – HTML Forms Demo</title>
</head>
<body>
<h1> HTML Form </h1>
<h3> Contact Form </h3>
<p>
Display a sample HTML Form:
</p>
<form>
<br/>
<strong>Your Name :</strong>
<input id=”name” type=”text”/>
<br/>
<br/>
<strong>Your Email Address:</strong>
<input id=”email” type=”text”/>
<br/>
<br/>
<strong>Enter Text : </strong>
<br/>
<br/>
<textarea rows=”6″ cols=”50″> </textarea>
<br/>
<br/>
<input id=”submit” type=”submit”/>
<br/>
<br/>
</form>
<p>
<h2>
HTML Tutorials – www.TestingDocs.com
</h2>
</p>
</body>
</html>
Sample Output

—
HTML Tutorials
HTML Tutorials on this website:
https://www.testingdocs.com/html-tutorials/
More Information on HTML:





