Website Performance Testing Tools
Overview
It is important to make sure the website is fast for everybody. We need to test webpages in different countries, browsers, connection speeds etc and check if the pages loads within SLA(Service level agreement).
Performance testing is a type of Non-Functional software testing which ensures that the web application/website will perform as expected under the expected user load. In performance testing, we will test the stability, response time, and page load times of the web application by applying concurrent user load.
Let’s look into some of the website performance testing tools.
Performance Testing Tools
- Apache JMeter
- HP LoadRunner
- NeoLoad
Google PageSpeed Tool
Google PageSpeed Insights is a web performance tool. It analyzes the web content of the web page, then generates improvements, opportunities and suggestions to make that page load faster.
To analyze a website we cam use the tool at:
https://developers.google.com/speed/pagespeed/insights/
Enter the website URL and click on the Analyze button.
Web Vitals
There are several web page metrics that needs to be measured during the testing like web page loading, visual stability, speed index, etc. Google tool to measure and improve the web page quality:
Web.dev is Google initiative to provide tools to help web developers to test and measure web performance, load and other web related metrics. The tool is based on LightHouse.
Using the tool we can measure several web page metrics like:
- LCP( Largest Contentful Paint)
- FID( First Input Delay)
- CLS( Cumulative Layout Shift)
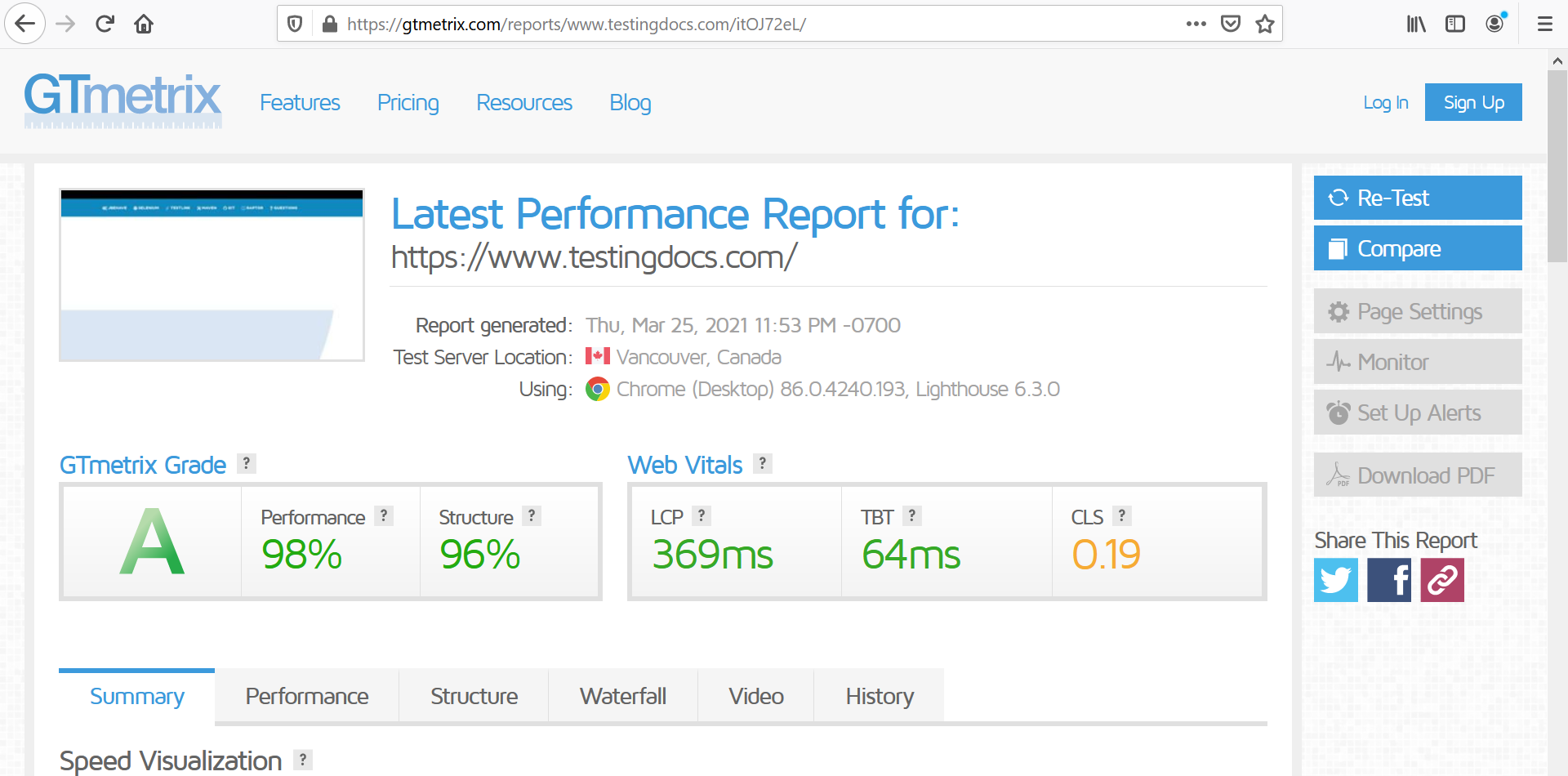
GTmetrix
We can use this tool to know how fast the website loads and optimization opportunities to make the website load faster.
The official URL of the tool: https://gtmetrix.com/
Enter the website URL and click on the ‘Test your site” button.

Performance metrics can be checked in the Performance tab. We can check the waterfall of the page load in the Waterfall section.
The tool has several plans. The free plan has limited features. The Pro plans consist of premium features like data center test locations, mobile device testing, monitoring API etc.